おひさしぶり! タイトルちょっとやっちゃったかなって自省しつつもキーボードを叩く手を止めない孤高のネカマGreyよ。今回はWordPressテーマ開発に欠かせないCodeKitっていうアプリを紹介するわ。
たぶん色んなところで紹介されているとは思うんだけど、しつこく紹介するの。だって私は孤高のネカマだからね。
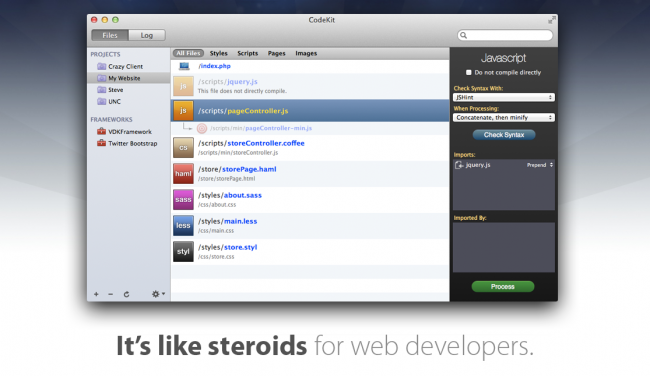
CodeKitとは
CodeKitは簡単に言うと静的ファイルのコンパイルツールよ。「コンパイル」って言われてもプログラミングの経験がない人はよくわかんないかもしれないけど、大体こんなことをやってくれる感じね。
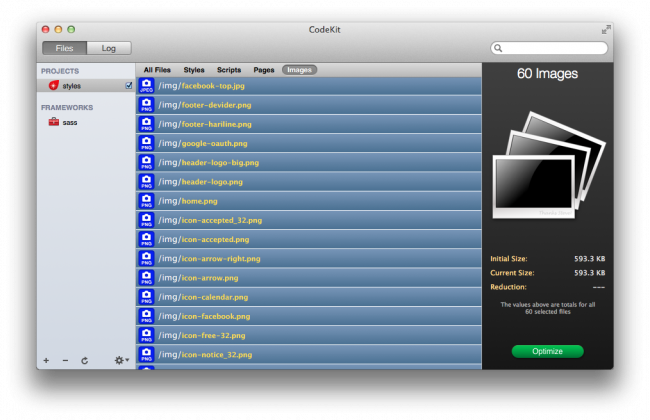
画像の軽量化
どういう原理か忘れたけど、pngファイルとかは劣化なしに軽量化できるのよね。たしかピクセルのズレを調整しているとかそんなだったと思うけど、とにかく自動でやってくれるのよ。
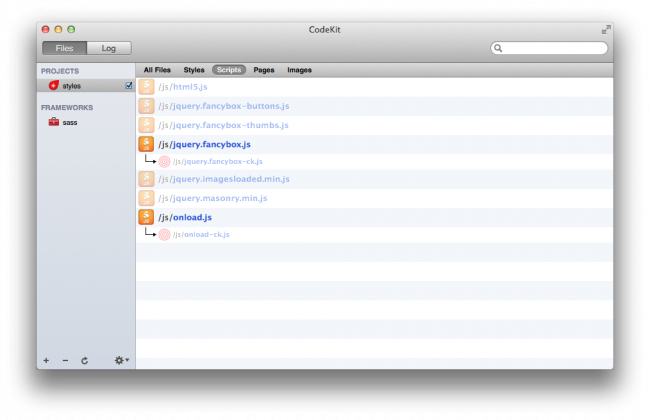
JSの結合+圧縮
いまどき全部自分の書いたJSだけで仕事してる人なんて少ないわよね。jQueryのライブラリをダウンロードして読み込んだりしてるでしょ? 読み込む外部リソースの数は少ないほどいいっていうから、これで結合するとハッピーよね。JSLintのチェックとminify圧縮もついてるわ。
head cleanerと併せて高速なWebサイト作りに励みたいものね。
SASS, Lessのコンパイル
Web制作やっているなら、SASS/SCSSとかLessのことは知ってると思うけど、CodeKitはこれらを保存するたびにコンパイルしてくれるわ。あとはSublime Text2なんかのエディタがあれば、特にコンパイルを意識しないでもコーディングできるわね。ターミナルに苦手意識があっても問題無しよ。
ちなみに、Coffee ScriptとかHaml、Jade、Stylusなんかもコンパイルできるから、Ruby on RailsやNodeJS使ってる人にもおすすめよ。
おすすめポイント1. 全部入り
CodeKitのお勧めポイントは「全部入り」なことね。SASSやLessのGUIコンパイルツールは無料で色んなところにあるんだけど、私はこういうユーティリティツールを何個もインストールするのが嫌いなの。できれば1つにまとめたいわよね。ちなみにCodeKitの作者はLess.appっていうLESSをコンパイルするツールを作ってた人よ。
おすすめポイント2. フレームワーク機能
SASS/SCSSとかLessとか、そういうCSS中間言語が増えてきたけど、こういうのは単に「書くのが簡単になるよ!」っていうだけじゃなくて、CSSデザインをもっとモジュラブルにしようっていう流れの一環よね。
たとえば有名なTwitte BootstrapはLessで書かれてるけど、それぞれのコンポーネント(ボタンとか、アコーディオンとか、ベースレイアウトとか)に分かれていて、好きなものを読み込んで使うのがオシャレよね。Twitter Bootstrapのbootstrap.cssを読み込んでちまちま上書きするのもいいけどちょっと泥臭いわ。
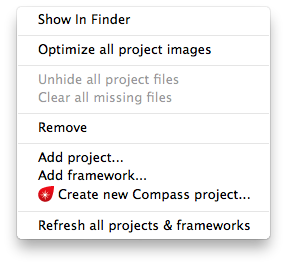
で、このCodeKitはそういうフレームワークを外部参照することができるわ。ある特定のプロジェクトとフレームワークを別々にメンテできるのは嬉しいわね。ちなみに、SASS/SCSSのフレームワークであるCompassははじめから入ってるわよ。
おすすめポイント3. 作者が面白い
このツールを使い始めたきっかけはLess.appのページに「未来はCodeKitにあり」って書いてあったからなのよね。
私はこういう個人開発のソフトを買う時、「どういう人が作ってんのかしら」という個人的な興味から、Aboutなんかを熟読するのよ。
それによると、作者のブライアンは29歳でWeb制作の仕事をしながらMBAスクールを卒業したらしいわ。制作の仕事の過程でLess.appを作ったそうよ。「みんながSass.app作らないのかとかCoffeeScript.app作らないのかって聞いてきたからCodeKit作った」んだってさ。
「時々おもしろいこと言うぜ」っていうぐらいだから、わりとエスプリの効いたことを書いてるんだけど、トップページのレビューの欄が私にはツボだったわ。
こういうソフトウェアのレビューって最初はなかなか集まらないから「レビュー欄自体を廃止しよう」という風になっちゃうんだけど、一流は違うわね。ブライアンは勝手に書いてるわ。
ちょっと待て……このボタン、Transmit 4のやつじゃないか?
Panic
くそったれ! やっぱりボタンがTransmit 4のやつじゃないか!
Panic
チクショウ、Transmit 4と同じ黒い背景色も使ってやがる! ジョー、キャベルを起こすんだ! 俺たちのWebサイトにこいつのための新コーナーを作ろう。
Panic
ちなみに、Panicは自分達のアイコンとかがパクられてる事例を集めたページを持ってて、「新コーナー」っていうのはそれのことね。
他にも「CodeKitを説明したときの彼女の反応」とか、「ママの反応」とか、どうでもいいのが沢山あるわよ。Less.appの頃からスティーブ・ジョブズとか勝手なこと書いてたけどね。
FAQなんかも「まじかよ? シリアルナンバーがロシアの小説ぐらい長いんだけど」とか書いてあって面白いわよ。
というわけで、CodeKitどうかしら。いまならなんと25$よ。円高だから、2,000円ちょいね。このお金はMBAの学資ローンの返済に充てるっていってるから、投げ銭代わりにポンと買ってあげてね。「フェラーリを買うわけじゃない」って言ってるわ。
でもCodeKitには1つ欠点があるわ。それはMac専用ってこと。Windowsユーザーは似たようなのを探してね。
おまけ
Q. SASS/SCSSとLessどっちをやるべき?
A. 答えは簡単よ。正月返上して両方覚えなさい。
著者情報
- WordPressと家庭菜園が趣味のネカマよ! よろしくね!
最新の投稿
 考える。2013年12月17日セミスタックエンジニアが中途半端なスキルでこの先生きのこるには
考える。2013年12月17日セミスタックエンジニアが中途半端なスキルでこの先生きのこるには プログラミング2013年7月16日振り返ればヤツ(Backbone.js)がいる
プログラミング2013年7月16日振り返ればヤツ(Backbone.js)がいる 考える。2013年6月24日WordPressロゴのフォントMrs Eavesに隠された一ひねり
考える。2013年6月24日WordPressロゴのフォントMrs Eavesに隠された一ひねり 制作あるある2013年3月29日WPerが挑む! はじめての大きな仕事
制作あるある2013年3月29日WPerが挑む! はじめての大きな仕事