皆様しわっす。WP-Dではジミーな技術系記事を書いてますエメラルドこと井村です。
パープルリーダーから「ゆく年くる年」というお題をいただきまして、たまにはまとめ記事的なものを書いてみたいと思います。
日々新技術に猛進する猛牛のような制作者の皆様には役に立たない記事だと思うので、日本酒でもたしなみながらくるくるスクロールしていただければこれ幸いであります。
個人的な話になりますが2013年3月に独立しまして、制作環境なども自分の好きな物を使うことができるようになりました。またフリーランスにとっては作業効率が自分の手取りに直結するので、作業の自動化・効率化は死活問題でもありますよね。
紹介しているツールやサービスは2013年に出たものばかりではないのですが、今年使ってみてよかったものともっとこうして行きたい、というビジョンも見えてきましたので紹介していきます。
Homebrew

Mac用のパッケージ管理ツール。後で来る年の方でも書きますが、パッケージ管理ツール様々です。私の場合、git、php、mysql、wget、nodeなどはHomebrewで管理しています。
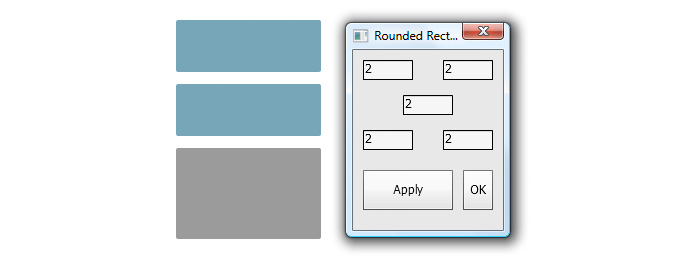
Rounded Rectangle Radius Resizer

http://photoshopscripts.wordpress.com/2012/11/29/rounded-rectangle-radius-resizer/
角丸を後から編集できるPhotoshopのJSX。デザインカンプだけの納品の時などは基本Photoshopで作っています。角丸系のJSXはいくつかありますが、試した中ではこのJSXが動きもしっかりしていて、角ごとに値を変えられるので使い勝手がいいです。Photoshop CC 14.1.2で使用していますが問題なく使えています。
Slicy

すでに色々なブログで紹介されているので内容については細かく言及しませんが、レイヤーに.pngとか.jpgをつけたpsdをSlicyに通すと画像を切り出してくれるツールです。無料版だと切り出し画像にウォーターマークが入って使い物になりませんが、$29なら即買ったほうが良いレベルでしょう。PhotoshopにもネイティブのGenerator機能がついたようですが、Slicyがあれば(スライスに関しては)乗り換える必要もなさそうです。
Sass & Compass

http://sass-lang.com/
http://compass-style.org/
SassとCompassも定番ですね。ただ思い返してみると私が使い始めたのは独立してからなので3月からでした。今や無しでは考えられないですねぇ。LESSでもStylusでも何でもいいのですが、プリプロセッサーに関しては周りの環境と合わせる必要もあるので、印象としてはSassを使っておいたほうが無難かなとは思います。個人的にこの一年、LESSを使ってくれというオーダーは一度もありませんでした。
PhpStorm

http://www.jetbrains.com/phpstorm/
2013年、話題になったIDE。PhpStormを使いはじめるまで一年半ほどMacVimオンリーでHTML、CSS、JS、PHPなどを書いていたのですが時々閉じタグが抜けていたりすることもあり←
IDEについても興味は持っていました。PhpStormは重かったり見た目がダサかったりすることもなく、Emmetも使えるしライブリロード機能もあるしHTML5やSCSSにも対応していてマイナスの少ない優等生と言った感じがします。プラグインも入れられ、私はVimキーバインドを再現するIdeaVimを入れて使っています。本家Vimには全然及びませんがモード切替があるだけでも精神的に落ち着きます。
ちなみに私は公認代理店の株式会社サムライズムさんから購入しました。台風が来たりすると安くなるみたいなので要チェック☆
Sequel Pro

MySQLの管理用Macアプリケーション。MySQL管理のGUIツールといえばphpMyAdminが定番かと思いますが、Sequel Proの場合サーバにインストールする必要がないので楽チンです。ローカル環境はもちろん、仮想サーバやリモートでもSequel Proで十分でしょう。動作もサクサクで快適です。
Git

Gitについては今更何を言うんだレベルな感じですが、とりあえず手放せないです。CUI派なのでGUIクライアントは使ってません。
Bitbucket

ユーザーが5人以下であれば無料で使えるリポジトリ。私のような弱小フリーランスには最適なサービスですね。使い勝手自体はgithubとほとんど変わらない感じです。
GistBox

Gist用のGUIツール。WebアプリケーションとChromeアプリの2種類があります(Chromeのデフォルトの開始画面変わっちゃってアプリ立ち上げづらいけど…)。タグ付けとかはGist自体でやるより楽な気がします。
私はよく使うコードを置いてるくらいで大して活用してないのですが、ブログもう少し書くようになったらGistからコード持ってきたいですね。
https://gist.github.com/funteractive
Advanced Custom Fields

http://www.advancedcustomfields.com/
http://wordpress.org/plugins/advanced-custom-fields/
他のツールとは毛色が違いますが、WordPressのプラグインです。カスタムフィールド管理はずっと他のプラグインを使っていたのですが、ACF神過ぎワロタwwwって感じです。関連投稿とのひも付けや、タクソノミー・著者へのカスタムフィールドの追加などACFがあるのとないのでは別物レベルです。先日のWordBenc東京のLIGさんのLTでも神プラグインとして紹介されていたようですね。全く異論無しです。
追加機能のRepeater Fieldsも即買いで間違いないです。
Grunt

Gruntに関してはwatchを動かしたレベルで正直使いこなせていません。しばらくがんばってみます。
StyleDocco

http://jacobrask.github.io/styledocco/
Node.jsのツールだしスタイルガイド作成ツールの中では比較的使い勝手が良さそうです。スタイルガイドをちゃんと使いこなすには受注形態やデザイン・運用のフローから変えていかなければならないと感じていて、今までしっかりできてこなかったデザインのストックやモジュール化をしていくのは来年の目標のひとつになってきそうです。
そして来る年、時は2014年へ…
目指せカプセル化とパッケージ管理ツールを活用したWeb制作
個人的には2014年も言語的にはHTML、CSS、JS、PHPを中心として扱って行くと思います。2013年はyum、Homebrew、npm、bower、gem、Composerなど各言語・レイヤーごとにパッケージ管理ツールが充実してきた印象でした。また、Sass、Chef、Vagrant、grunt-contrib-concatでの連結などコードをカプセル化して汎用的に使えるプラットフォームも整ってきました。WordPressも一種のモジュール管理プラットフォームとも言えると思っています。
パッケージ管理ツールなど大きな流れはオープンソースのツールに任せ、個々のパッケージは自分で開発したり既存の便利なプラグインを組み合わせていくことで、かなり効率的かつ高品質なアウトプットが可能になるのでは。いやあ2014年も楽しみですね。
それでは!良いお年を!(今年初)
著者情報
-
WordPress大好きデザイナー。
目指すは構築オリンピック金メダリスト。