『さあ お仕置きの時間だよ ベイビー』
今日もおなかがスプラッシュ。はじめまして、4月からWP-D戦隊の仲間入りWP-Dエメラルドです。
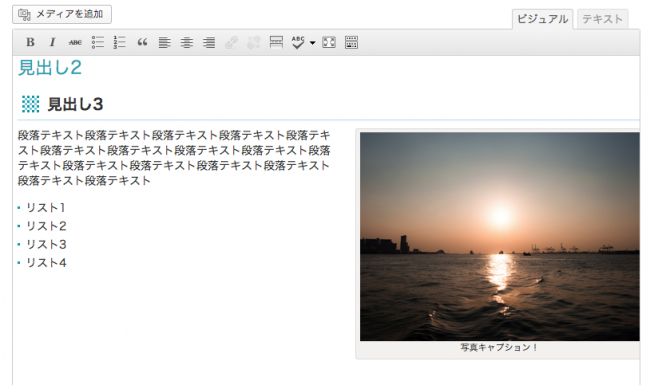
ビジュアルエディタにCSSを当ててみる

CSSの当たったビジュアルエディタ
WordPressをガッツリCMSとして使ってもらう時にはカスタムフィールドなど使って項目ごとに入力してもらうように構築していくと思いますが、
- 会社概要の役員の名前を変更したい!
- プライバシーポリシーが1行変更になった。
- 新着情報はフリーテキストで入力したい。
なんて要望があるときは、ビジュアルエディタが表のサイトに近いほうがお客さんでも更新しやすい時ってありますよね。
WordPressのビジュアルエディタにCSSを適用するステップは3つ。
1. ビジュアルエディタにclassをつける。
tiny_mce_before_initフックを使ってビジュアルエディタにclassをつけます。
筆者は慣習的に”editor-area”というclassで統一していますが、”wp-editor”などデフォルトで付いているclassもありますのでこのステップは必須ではなくお好みで。
function custom_editor_settings( $initArray ){
$initArray['body_class'] = 'editor-area';
return $initArray;
}
add_filter( 'tiny_mce_before_init', 'custom_editor_settings' );
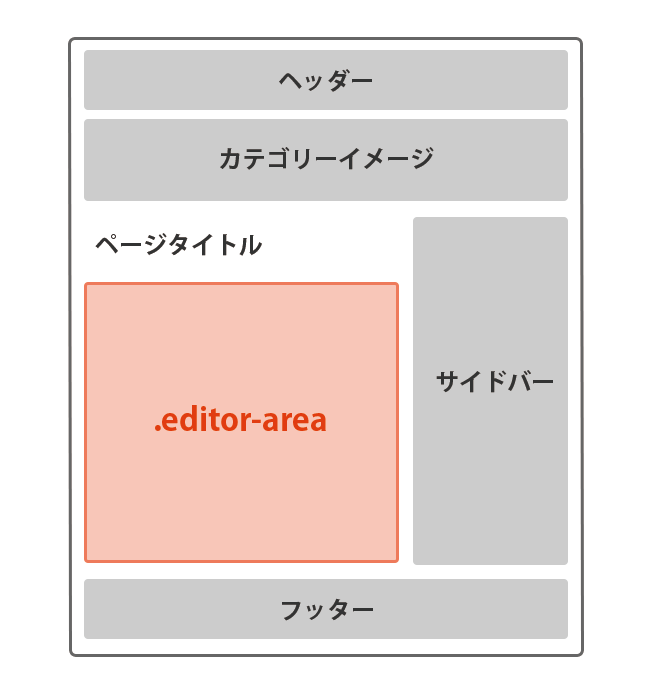
2. フロントのテーマの編集エリアのclassを”editor-area”に合わせる。
テーマ設計と絡んでくるので一概に言えませんが、ベタなコーポレートサイトのレイアウトであれば下記エリアを”editor-area”にします。

3. ビジュアルエディタにCSSを読み込む。
add_editor_styleというWordPressの関数でビジュアルエディタにCSSを読み込めます。
フロントと同じstyle.cssを読み込む場合はこんな感じ。
引数なしだと”editor-style.css”を読み込みます。
function my_theme_add_editor_styles() {
add_editor_style( 'style.css' );
}
add_action( 'init', 'my_theme_add_editor_styles' );
詳しくは英語版Codexをご参照あれ。
http://codex.wordpress.org/Function_Reference/add_editor_style
今なぜこの話題なのか!
ビジュアルエディタにCSSを効かせることは特に目新しい話ではないのですが、CSSプリプロセッサのおかげで管理画面用のスタイルの切り分けがしやすくなったと思います。
以前は、いくつも@importしたCSSの中から納品用に必要なスタイルだけをピックアップしてeditor-style.cssを作成する、というアホなこともやっていたのですが今は勝手にできてしまうので意識することもなくなりました。
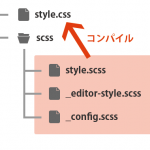
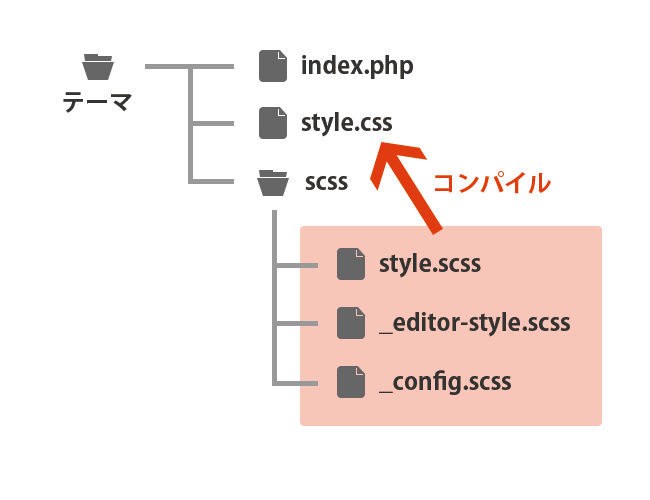
筆者も今年に入ってSass+Compass環境でCSSを書いていて、フォルダ構成はこんな感じでやっています。

ざっくりしたテーマのファイル構成
- style.scss
- テーマ名などの項目や、ヘッダー・フッター・サイドバーなどのサイト全体共通のスタイル。トップページのスタイルも別に切り分けない場合はここに記述
- _editor-style.scss
- 今日の主役。.editor-areaの中のスタイルは全てここに記述
- _config.scss
- リセット、基準のフォント設定、よく使うmixinなど
結論:editor-style.scssを切り分けておくと管理が楽
Sassだと入れ子もできるので、editor-style.scssを.editor-areaの入れ子にしておくとビジュアルエディタで意図しないスタイルが効いてしまうことはまずないかと思います。
.editor-area {
//.editor-area内の処理
}
Sassに限った話ではなく、効率化できるところはもっと効率化して、デザインとかカスタマイズに力入れられるようにしていきたいですね。
では皆さま、快適なWordPressライフを!!
著者情報
-
WordPress大好きデザイナー。
目指すは構築オリンピック金メダリスト。