きれいにしてね。
雨の日はやる気70%OFF。梅雨は苦手なエメラルドです。
中〜大規模のサイトでもWordPressはたくさん使われています。ポータルサイトなどを中心に、月額契約でWordPressで作られたサイトの定期的なデザインやシステム改修の運営のご相談をいただくことが増えてきました。
長いお付き合いになるクライアントです。見積もりを出すのにもいくつか確認しておきたいなーというポイントを制作に関すること中心でまとめてみました。
全てクライアントが答えられるわけでもないので、可能であれば一度調査としてソースや管理画面を見て自分で確認してみるのがいいでしょう。
1. コアファイルを修正していないか
今時コアファイルをいじる制作者の方はいないと思いますが、大幅に直されている場合は修復作業として大きな工数を必要とする場合があります。
ブルーさんがWordPress使いならこれだけはやっておきたい本当のセキュリティ対策10項目の一番下の「さらに詳しく:」のコーナーでコアファイルの改ざんを発見できるプラグイン「Exploit Scanner」を紹介してくれています。(ブラックさんからも“コアチームの人たちが開発しててコアのアップデートに合わせてメンテされてるので、改ざん検知としてはこれ以外の選択肢はないですね。”とのお墨付き!)
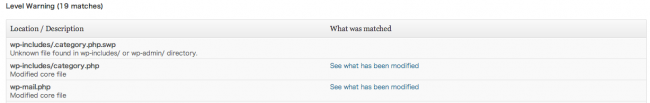
筆者も試しにわざとコアファイル(wp-includes/category.phpとwp-mail.php)を改ざんして試してみましたが、Level Warningで改ざん部分がキャッチされました。
参考リンク
- WordPress使いならこれだけはやっておきたい本当のセキュリティ対策10項目
- WordPress › Exploit Scanner « WordPress Plugins
- WordPress › フォーラム » WordPress 日本語版用 Exploit Scanner ハッシュファイル
2. WordPressやプラグインは最新か
運営初期はやりたい改修が貯まっている場合が多いです。クライアントの要望に迅速に答えるためにも、本体やプラグインのバージョンアップは早めに行っておきたいところです。1と同様、プラグイン自体が改修されていないかも確かめたほうがいいですね。
3. キャッシュプラグインは使っているか
構築当初はまだ笑えるレベルだったんでしょうが、記事数が増えアクセスが増えてきて追加機能も更新したりしていくうちにHTMLを読み込むまでに4〜5秒かかってキャッシュを入れて何とか表面的には凌いでいるサイトも割と目にします。
これからサイト運営を頼むクライアントはスマートフォンやタブレットへの対応も視野に入れていることが多いです。レスポンシブ対応ならキャッシュはあまり関係ありませんが、UAごとのテーマ切り替えだとキャッシュの出し分けが難しいことも多いです。
ランダム表示などのちょっとした要望やCookieの管理もキャッシュが入っているとPHPでは対応できずJavaScriptで対応することも。
4. Exec-PHPは使っているか
管理画面のエディタからPHPを実行でき、プラグインが入っているだけでセキュリティホールとの悪名高い「Exec-PHP」。セキュリティの話をとりあえず抜きにしても、管理画面から入力されたPHPプログラムのデバッグは非常に難解です。
そういうつくりになっているサイトは他にも罠だらけの可能性が高いので、用心して望むべし!(もしくはあきらめるべし)
5. 記事数と増えるスピードはどのくらいか
一概に言えませんが、一万を超える記事があって月数百件の記事追加がある場合など今後数年内に2万件を超えてくるのが計算できるようであれば、DBの分散やサーバの移転などスケールアップ・スケールアウトの可能性も考えておいたほうがよいでしょう。
6. IE6、7、8などブラウザ対応をどうするか
長期契約で古いIE対応を続けていくのはコストがかかるので制作者にとってもクライアントにとっても負担です。アクセス解析などを参考に、この機会に本当に必要かどうか考えてみて、不要であれば思い切ってやめてしまうのも手でしょう。
WordPressの管理画面はどんどん古いブラウザを切り捨てていく傾向にあるので、余計なトラブルを避けるためにも更新される方のPCには新しいブラウザを入れてもらいましょう。
7. PSDなどのデザインファイルはもらえるか
フリーランスの方などPSDを渡す場合は追加費用を取る方も多いです。それ自体は全然構わないのですが、同じパーツをつくり直す二度手間ももったいないのでもらえるものはもらっておきましょう。
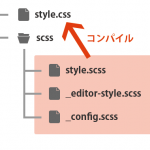
8. SassやLESSのデータはもらえるか
CSSぷりぷり…( ‘д‘⊂彡☆))Д´) パーン
CSSプリプロセッサの使用も一般的になってきて、サーバに上がっていないローカルのデータも重要です。Compassで自動生成するCSSスプライト画像の元となる個別の画像ももらっておきましょう。
もらえない場合はホワイトさんの記事も参考にどうぞ。
参考リンク
9. ファイルやDBのバックアップはとっているか
定期運営を請け負う以上、データの損失について思わぬ責任を追求されることの無いよう、バックアップの状況についても確認しておきたいです。
筆者はサーバレベルの処理でバックアップを取ることが多いですが、バックアップの取れるプラグインもあります。
バックアップを取っていない場合は、定期バックアップと復旧の保守契約も運営と同時に提案しておきましょう。
10. なぜ運営を依頼するのか
CMSが入っていながら月額で運営を依頼するクライアントには何かしら理由があるはずです。
一口に運営といっても要望を汲みとって必要なところからリソースを投下していきましょう。
- 自社内でメンテナンスしていたが、よりコンテンツの拡充に集中したい
→管理画面のユーザビリティ向上も考えてあげると喜ばれます。
- 初期構築を頼んだ制作者がいそがしくなってしまった
→密なコミュニケーションやスピード感が求められるでしょう。自分のリソースがしっかり空けられるか判断が必要です。
- サイトが遅くて更新も閲覧もストレスを感じている
→高速化は地道な作業の積み重ねです。工数が見えづらいので説明を欠かさずに進めましょう。
- サイトをつくったけれど効果が伸びない
→ソースのメンテナンスだけでなく、解析やコンテンツの提案も待っているのではないでしょうか。
まとめ!
フロントで実現できないことってあまり無い分、目に見えないバックエンドのこともよく知ってから運営したいですね。
小さな不便も年間単位で考えると大きなロスになるので、部屋の掃除をするみたいにWordPressもメンテナンスしてあげたいものです。
WordPressのメンテするから我が家の掃除を外注したい!
著者情報
-
WordPress大好きデザイナー。
目指すは構築オリンピック金メダリスト。