どうもー、ピンクです。
私はゲーマーなため、メインマシンは Mac ではなく Windows です。FPS は下手です。そんな私がコーディングする際に便利に使っているソフトを今日は紹介します。あまり有名ではないけれど便利なものを 3 つ!
Rapture
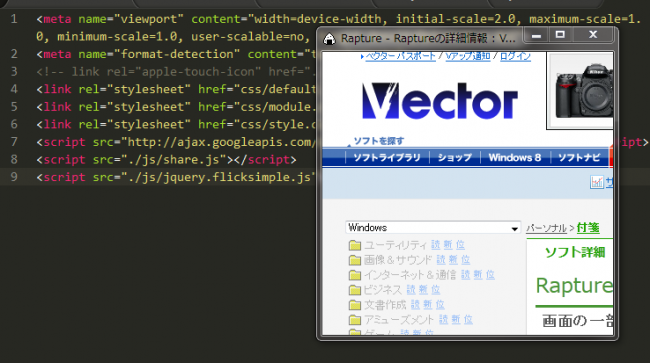
画面の一部をキャプチャし、そのまま付箋のように表示できるソフトです。「常に手前に表示」にチェックを入れておくことで、コーディング中に一部デザインだけを切り抜いて見ながら組んでいく…なんてことができます。下の画像では、最前面に Rapture が表示されていますがエディターを選択しており編集できる状態になっています。
ブラウザや Photoshop 等の画面の一部だけをエディターにかぶせるように表示させておいて組むのは、やってみると凄く便利です。Photoshop で開いたデザインファイルを Rapture でキャプチャ -> コーディングした内容をブラウザで表示 -> 「デザインと同じ高さになっているか」など簡単に見比べてみることも。
撮ったキャプチャはそのまま保存することもできます。上の画像も Rapture でキャプチャを撮り、そのまま保存しました。サイズ固定をして撮りたい場合には向きませんが、気軽にキャプチャできるのが利点です。
他にも、気になったエントリーがあった時、その一部のキャプチャを撮って Ctrl+c でキャプチャをクリップボードに入れて Evernote で Ctrl+v で貼り付けて簡単にメモったり、使い道は色々です。
大きめにキャプチャを撮っても、ウィンドウサイズを変更すれば小さめに表示も可能。その場合、ドラッグして表示してる部分を動かせます。
AutoHotKey(AHK)スクリプトのカラーピッカー
Ctrl + Alt + LClick でマウスカーソルの下の部分の色を取得できる(取得した値の表示付き)カラーピッカーです。HTML をコーディングしていると色を取りたいことはかなり多いので、これを使ってスピードアップ!凄くシンプルですが十分に事足ります。使用頻度が凄く高いので、スタートアップに入れて自動起動させてます。
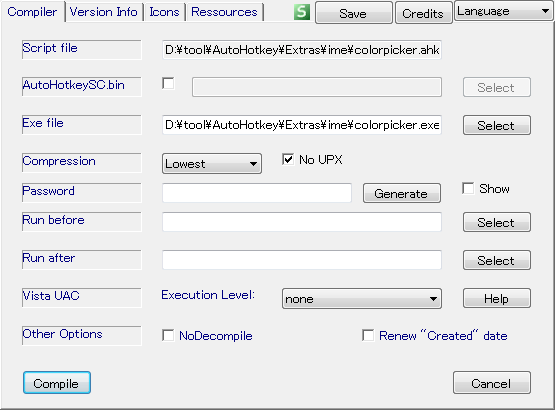
これは配布されてるものではなくて、AutoHotKey でスクリプトを書いて自分でコンパイルしています。「コンパイルめんどくせーよ!」という方のためにコンパイル済みのものも置いておきますね。
コンパイルしたもの:colorpicker.zip
ソースコードは以下の通り。AHK をインストールして以下の内容を colorpicker.ahk として起動でも使えます。もちろん、自分でコンパイルしても!
^!LButton:: MouseGetPos, MouseX, MouseY PixelGetColor, color, %MouseX%, %MouseY%, RGB ; # を先頭に付けるなら下の行のコメントを取る ; StringReplace, color, color, 0x, # ; # を先頭に付けるなら下の行にコメントを付ける StringReplace, color, color, 0x clipboard = %color% ToolTip, %color% Sleep, 1500 ToolTip return
圧縮してコンパイルすると、ウイルス対策ソフトにウイルスと誤認されて削除されてしまいます。それを防ぐために、コンパイルする際は、Ahk2Exe.exe ではなく Compile_AHK.exe で行い「No UPX」にチェックをつけておくと良いです。
Rapture でデザインのキャプチャを撮っておいて、このカラーピッカーでキャプチャの色を拾いながら CSS に色指定を書く、なんて使い方もよくしています。エディターを選択したままでアプリが切り替わらないのでドンドン色を取って書き進めていくことができます。あちこちアプリを行ったり来たりしなくてよいので、本当に便利です。
Scrivener
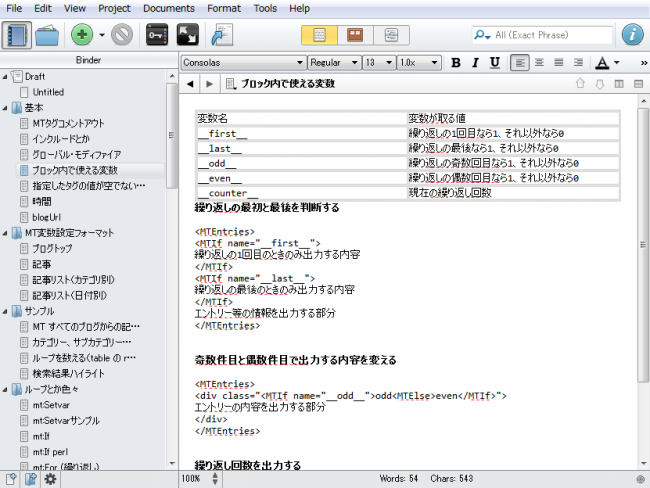
本来はライター向けのエディターみたいなんですが、私はコードスニペットやコーディングメモを保存するのに使っています。元々はアウトラインプロセッサに書きためていたんですが、そのソフトは Windows にしか対応しておらず。Mac でもスニペットなどは見たいことが多かったので Mac と Windows 両対応で私の用途に耐えうるものを探して見つけたのがこれでした。ちなみにこれは有料です。
上記は MT タグなどのあんちょこです。WP-D なのに MT ですみませんすみませんw Scrivener Project(保存ファイル)を Dropbox に保存して、Windows と Mac で同期させてます。
Google ドキュメントを利用してみたり色々試したのですが、オンラインだとパッパッと見ていきたいのにどうしても少しタイムラグがありイライラしてしまい…。さらに編集もしにくかったり。オンラインメモ系は多くありますが、階層分けしてメモしておけて一覧での視認性もよいのが私にとってはマストでした。
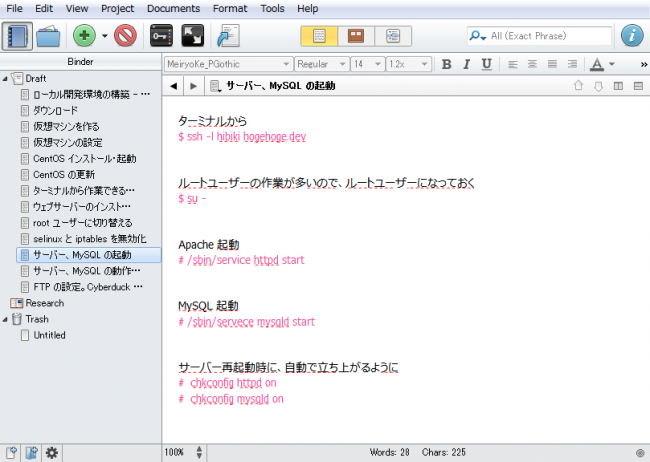
上記のように、勉強中のことのメモや防備録にも良い感じです。Scrivener Project を分けておけばごちゃごちゃになってしまうこともありません。
今日はこんなところで。
他にも便利なものは色々あると思いますので、これ便利だよ、というツールがあれば是非教えてください 🙂
著者情報
- 30代 ディレクター兼マークアップエンジニア