こんにちわぷー!
オリーブです。
もこみちシェフがかけまくる油のオリーブ。
ハトがくわえて飛んで来たオリーブ。
ピクルスはオリーブ(知ってた?)。
最近では「国民の何とかが第一」で話題の、あのオリーブです。
さて、、、
クライアントさんとの連絡に、どんなツールを使ってますか?
電話やメールが主でしょうか?
僕もずっとそうだったんですが、ちょっと時間がかかるなぁと思って。
考えたり作ったりしている時間よりも、連絡したり確認したり誤解したり誤解を解いたりしている時間の方が長くはありませんか。
電話に出れなくて留守番電話を再生して、折り返して、さらには決まったことをメールするのに、「株式会社aaa bbb様 Cc:ccc様 ddd様 eee様 いつもお世話になっております。オリーブです。先程はお電話で失礼致しました。確認と共有のため、下記に要点をまとめさせていただきます。・・・」というメールを書いている時間がどのくらいありますか。
丁寧なのはよいことですが、もっと簡単に素早く効率よく意思の疎通ができれば、、、非効率を排して余った時間を本質的なところに使えれば、お互いにとってプラスになります。
今日は、そんな素晴らしいご連絡ライフを実現してくれるツールを、僕の経験も交えつつ、ご紹介してみたいと思います。
*仕事の質、クライアントの様子、プロジェクトチームの大きさ、関わる人の数、セキュリティのポリシーなどの条件によっては、やっぱり導入できないことも多いですよー。念のため。
では、導入のハードルが低い順にどうぞ。
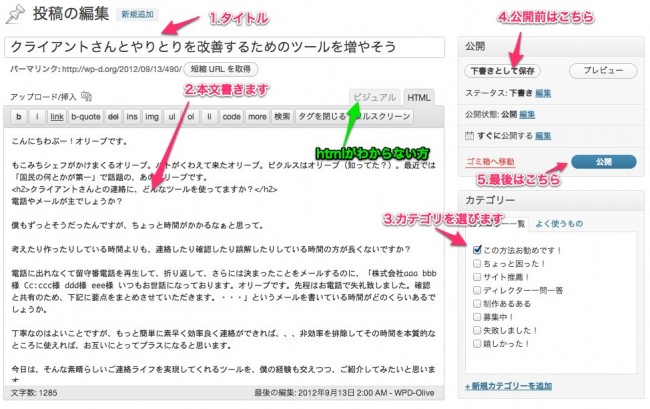
Skitch
Macでしか使えないのですが、スクリーンショットを撮ってその上に、文字や矢印、四角や丸なんかを書き込めるツールです。
管理画面の使い方を説明する時、サイトの変更箇所の確認など、文章や言葉だけでは説明が難しい時に便利なツールです。たとえば、以下のような画像を作って送ります。
できあがった画像のパーマリンクも作ってくれるので、そのままURLをシェアすることもできます。
Dropbox
みんな大好きドロップボックス。
色んなファイルはここでやりとりすると、メールに添付しなくても大丈夫。消えてしまっても復元できるよ大丈夫。
また、クライアントさんにアカウント登録→インストールしてもらうのが辛くても、こんな使い方が。
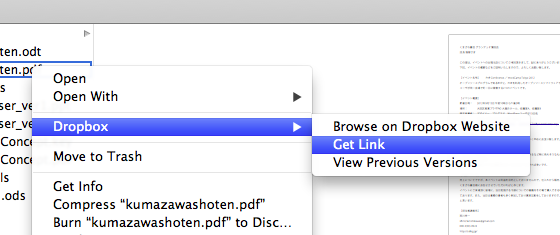
ちょっとしたダウンロードなら、下記のようにすると簡単です。
Finder上でファイルを右クリックして、Dropbox > Get Link と進む。

ファイルを右クリックして、リンクを取得する図
そうすると、ブラウザで見れるようになります。

画像やPDFはその場で見れます。ダウンロードもできます。
画像やPDF、テキストファイルはダウンロードしなくてもブラウザで閲覧可能です。
Backlog
各種課題(=やること)にカテゴリや期限、ステータスを付けて管理することができて、とっても便利なプロジェクト管理ツールです。通常は、クライアントさんを含めない制作チームだけで利用することが多いと思います。
が、ケースによって、僕はクライアントさんにもお入りいただいています。気になることがあったら課題を追加して頂きます。
こちらからの依頼や確認してほしい課題は、クライアントさんを担当者に指定してコメントがメールで届くようにします(それ以外の制作チーム内だけの連絡はメールが届かないように設定します)。
打ち合わせの資料はBacklogの残課題を見ながら作ります(時には資料を作らず、この画面を開いて別の資料なしでお話します)。打ち合わせ中に気になることがあったら、その場で課題を追加します(担当者、期限付きで!)。軽い打ち合わせであれば、あとから議事録を作らないでよいことも多いです。
打ち合わせが終わったら、また課題に取り組みます。
やりとりがスレッドとして残っている、進捗が見える、とりいそぎ関係ない話題のCCメールは届かないけど必要になった時にはスムーズに途中から事情が把握できる。
そして何といっても、画面がとっつきやすいのが素晴らしいです。最初はちょっとレクチャーが必要ですが、かわいい画面なので慣れてもらいやすいのです。
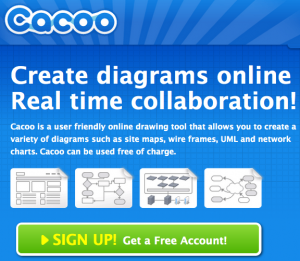
Cacoo
オンラインのパワーポイント、と言ったら乱暴でしょうか。ウェブサイトのワイヤーフレームの作成のために便利なテンプレートなんかも揃っています。
ワイヤーフレームはパワポで作ることも多いですが、ファイルが行ったり来たりして、バージョンの管理が大変です。クライアントさんと一緒に作れるような関係が築けると最高です。
難点は操作が遅いこと。
秘密のグループを作ってそこで議論します。
Backlogと違って、すべてが流れていってしまうので課題の管理などはできませんが、レスポンスが速いのが特長です。制作チームはみんな常にログインしていることが多いです。他のサービスだと、そのプロジェクトのためだけにログインするのがちょっとだけ辛い、というのは正直なところです。
また、クライアントさんと友だちになっていると、仕事以外の場面でもやりとり・いいね!があったりして、仲良くなったり遊んでるのがバレたりして、仕事が進みます。
また、個別のメッセージを活用することで、グループ内の話の進み方を上手に方向づけることもできます。これもメールではスピードが遅くて実現できません。
一周回って、電話とメール
ここまでいかがでしたでしょうか?全部導入すると、電話とメールのやり取りは100分の1くらいに減ります。
そして、ここまでご紹介してきてなんですが、やっぱり込み入った話は電話したほうが速いし、見積書や契約書や文字として残しておくべきやりとりはメールを使います。使い分けです。
他にも試してみたいツール
この他にも色々使ってみたくって、
Chatwork, Co-meetingなんかも導入できるといいのかな、と思っていますがまだお客さんと一緒に試すところまで辿りつけておりません。
プロジェクトチームのあり方。ディレクターのあり方について
働くということに対するスタンス・プロ意識の持ち方に関わることなので、人によってはこういうやり方に抵抗がある人もいると思います。
僕も全部の仕事を上記のようにしているわけではありません。
今回ご紹介したツールは、効率化もさることながら、実はクライアントも制作チームも一緒になって同じ方向を向く、というチーム作りの実現にも寄与してくれます。
【 クライアント — ディレクター — 制作チーム 】という形で、全ての間に立って調整を行うのがディレクターだ、というスタンスとはだいぶ違います。
- 分業することで責任の範囲を明確にする
- 各人に渡す情報を最小限にすることで個々の負担を減らす
- 自分が中央に立ってコントロールを効かす
という方向とも逆かもしれません。
ですが、ウェブサイトの制作の仕事というのは(他の仕事もそうでしょうけど)、みんなの知恵や事情や技術を持ち寄って何かを作り上げていく過程であるわけなので、僕としては全員がお互いの領域にも半歩(か4分の1歩くらい)ずつ足を踏み入れながら、同じ方向を向いて仕事がしたいわけです。
その方が楽しくないですか?
そうした中でのディレクターの仕事は、そういうある種責任の範囲が分かりにくい中で、推進力となったり、こじれた話を整理したり、チームのメンバーに期待したり信頼したり、ということなんじゃないか、そういうリーダーでありたいな、と思っておるのでございます。
著者情報
- WordPress が好きすぎて困る。