職場におけるバレンタインデーについて頭を悩ましているネイビーです。いっそ会社にチョコ持ってくるの禁止にしてほしいものですね。
チョコはもちろんWordPressが大好き!しかし会社勤めの私にとってWordPressの案件ばかりでないのが現実です。あぁ構築したい…と身悶えつつ、お店屋さんの友人にホームページあったほうがいいよ?ともちかけては気を休めています。それでもあふれる思いをどこへぶつければよいのか?
そんなとき私を受けとめてくれたのは、WordPressの公式テーマディレクトリでした。
公式テーマディレクトリとは?
WordPress.orgによって検証されたテーマを無料で配布しているサイトです。WordPressを使ったことがある方なら一度は目にしたことがあるでしょう。もし直接ここを見ていなくても、ダッシュボードの「テーマのインストール」にておすすめされるテーマは、この公式テーマディレクトリが対象となっています。
»WordPress › Free WordPress Themes

2013年2月現在、ここには1,687個のテーマがあります。このなかで2年以上メンテナンスされていないテーマは非推奨なので、安心して使えるテーマというとその半分ぐらいでしょうか。意外に少ない、だったら自分で登録しちゃいましょうよ。
あなたのデサインを世界に広めるチャンスかも!?
テーマを作る
WordPressの公式ディレクトリは英語だしガイドラインも難しそう…。大丈夫です、英語苦手な私でもなんとかなりました。始めてしまえばWordPress.orgのスタッフが最後まで面倒みてくれますよ。
ガイドラインはこちらです。残念ながら日本語版ガイドラインは内容が最新といえないので、英語サイトを参照しましょう。もし仕事や趣味で作ったテーマがあれば、このガイドラインに沿って手直ししていきます。
構成ファイル
最低限必要なファイルです。
- index.php
- comments.php
- screenshot.png
- style.css
意外にもこれだけとされています。
ですが、実際には以下のファイルも用意しないと注意されます。
- GPLライセンスの表記
license.txtまたはリンク - ドキュメントファイル
テーマの使い方、更新履歴をまとめたreadme.txt - 翻訳用ファイル
翻訳必要なテキストを集めたpotファイル。日本語用にja.po、ja.moもあるとよい。
もちろんこれ以上あるにこしたことがありませんので、好きなテンプレートファイルを使いましょう。
必須の機能
対応必須のフックやテンプレート、CSSなどがあります。
- WordPressが付与するクラスのスタイル(.aligncenter、.wp-caption、.stickyなど)
- wp_title()、wp_head()、wp_footer()、post_class()など必須タグあり
- フィードの配信
- ウィジェットを設置するための対応
- コメントの投稿と表示
- 単独ページのページング表示(nextpage)
- コンテンツ最大幅の定義($content_width)
推奨の機能
推奨といいつつも実際には対応しないと注意されます。
- ビジュアル編集(editor-style.css)
- HTMLタグのスタイル(H1、table、ul、ol、ins、code、strongなどこまごま)
- 名前空間は英小文字にする(関数名、変数名、テキストドメイン)
- functions.phpの関数名や変数名にユニークな接頭辞を付ける
あったほうがいいもの
これらの機能やデモサイトがあると人気がでます。
- カスタムヘッダ-
- カスタムメニュー
- アイキャッチ
- 背景設定(色や画像)
- コメント階層
- テーマオプション(リンク色、タイトル色など変更)
- デモサイト
やってはいけないこと
- GPLライセンスを明記できない画像やアイコンを使う
- 2世代以上古いバージョンのテンプレートタグを使用
- 文字列やURLのハードコーディング(.potに書くこと)
- jsやcssのハードコーディング(フックで設定すること)
- 関係ないファイルを入れる
動作テストを行う
テーマができたら動作テストを行いましょう。
やっておかないとすぐにバレます。
- デバッグモードで非推奨テンプレートタグをチェック
wp-config.phpを編集して、define(‘WP_DEBUG’, true);の状態にします。非推奨テンプレートタグが使われている場合はここでわかります。 - テストデータで表示をチェック
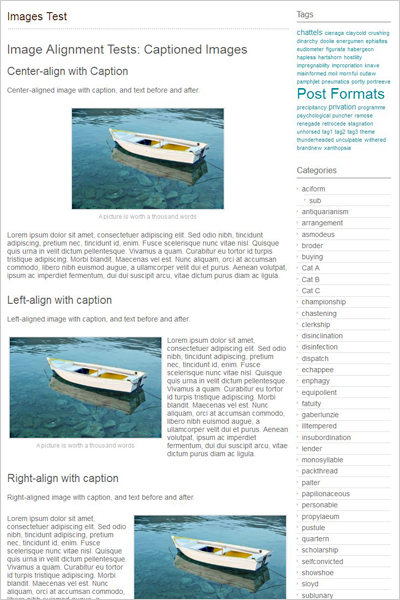
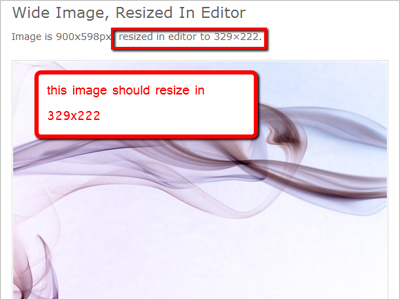
Theme Unit TestというWordPressインポート型のテストデータが用意されています。いろいろな投稿タイプやコメント階層、ギャラリーなどありますので、すべて正しく表示するように調整します。 - Theme-Checkでガイドラインをチェック
このプラグインを使うと、ガイドラインに従っているかどうかを簡単にテストできます。 - HTML、CSS構文をチェック
W3C XHTML Validator、W3C CSS Validatorなどでチェックします。

テーマレビュー
いよいよ公式ディレクトリにテーマを申請します。
申請
WordPress.orgの専用フォームより申請します。
(※WordPress.orgのアカウントが必要です)
作成したテーマ一式をZIPファイルにまとめてアップロードします。
前の動作テストで出るような問題があればここでハネられます。無事アップロードされるとスタッフによるテーマレビューに入りますので、WordPress.orgからメールがあるまで待ちます。スタッフのスケジュールによりますが、通知がくるまで数日から数週間です。
フィードバック
WordPress.orgでは「trac」というプロジェクト管理ツールでテーマレビューが行われています。申請したテーマのフィードバックは、メールで通知される「trac」のチケットURLにて参照します。
私の場合まずは「not-approved(不承認)」でした。
その内容は、
- 説明(style.cssのDescription:)が短かすぎるし英文法がなってない
- テーマが検索されるために、説明にキーワードを含めるといいかも
- IEにも対応して
- h1とh2の文字サイズが同じじゃダメ
- レスポンシブでも、わざとはみ出したい画像もある(テストデータにあり)
- コメントの中でも本文を同じスタイルを適応して
- カスタムヘッダーに対応する場合は画像ありなし、タイトル文字ありなしも考慮して
- 最新のテンプレートタグを使う場合は、function_exists()で判断するといい

英文法を注意されヘコみました。ガイドラインで推奨とされている項目もほぼ必須なのだ、という事実もここで知ります。こういう場合にこの表示がおかしい、というようなスクリーンショットには赤ペン付きです。厳しいながらも丁寧なレビューが行われます。
指摘された項目は地道につぶしていくしかありません。分からない部分は他のテーマでやっているのを探して参考にします。英語もGoogle先生に聞きながらなんとかしました。テーマの説明や使い方は他のテーマの言い回しをマネするとよいでしょう。
再申請
修正したテーマを再申請するには、最初に申請したときと同じフォームからアップロードします。テーマ名は変えずに、バージョン番号(style.cssのVersion:)を上げてアップロードすると修正版として受理され、再レビューに入ります。
テーマ公開
WordPress.orgより「approved(承認)」という通知が届いてまもなく、公式ディレクトリにテーマが公開されます。このときの達成感は大きいですよ。なんといっても公式ですからね!テーマに関しては敵ナシです。(※やがてはWordPressもガイドラインも更新されますのであくまでもこの時点では、ですが)
と同時に、仕事でテーマを作ったことがあっても公式ディレクトリで配布するには様々な配慮が必要なのだな、と思いました。テーマレビューを受けるまでは知らなかった機能もあるので、何度もフィードバックしてくれたスタッフに感謝です。
ちなみに私が公開しているものでは、フォトログのテーマが湘南の子供服サイトで使われていたり、レンスポンシブのテーマが米ミュージシャンのサイトで使われていたりします。こういうのを見つけると、仕事で関わった構築とはまた違った嬉しさがあります。
日ごろのテーマ作りにそろそろ自信のついてきた方は、ぜひ挑戦してみては!
著者情報
- ひょんなことからWordPressに出会いました。
最新の投稿
 イベント2014年1月13日「新春座談会 このコンピュータ書がすごい! 2014年版」を聞いてきました
イベント2014年1月13日「新春座談会 このコンピュータ書がすごい! 2014年版」を聞いてきました WordPress2013年12月16日このテーマを使ってみたい!2013年 WordPress公式ディレクトリに掲載されたおすすめテーマ
WordPress2013年12月16日このテーマを使ってみたい!2013年 WordPress公式ディレクトリに掲載されたおすすめテーマ 初心者向け2013年6月14日レスポンシブだけじゃいられない?時と場合によるユーザーエージェント判別の方法
初心者向け2013年6月14日レスポンシブだけじゃいられない?時と場合によるユーザーエージェント判別の方法 この方法お勧めです!2013年5月17日Web上で信頼性のある情報にたどり着くためのコツ
この方法お勧めです!2013年5月17日Web上で信頼性のある情報にたどり着くためのコツ


