どもパープルです。わりとずーっと、iPhoneのストリートファイター4にハマってます。理不尽なラスボス”ベガ”に勝てません。もう無理!と何度も止めたり、コンテニューしたりしています。そんな無理!は共通しているなというお話。
HTMLなんて絶対無理!なお客様
お客様の中には、HTMLを見た瞬間に思考停止、「絶対に無理!触りたくないです。」といわれる方、おられますよね。「いえいえ、画像の部分のURLを差し替えるだけですから、カンタンですよ。」なんて言っても聞く耳を持ってもらえません。
何でもかんでもシステム化するのもどうだろう?
HTMLがわからなくてもページが編集できる!というのが売りのWordPressなどのCMSですが、とはいえ、ページ内の画像一枚一枚に、画像をアップロードするシステムを都度追加するってのは、どうもスマートが気がしません。

入力枠が増えすぎて、返って意味不明になることも。。
マニュアル制作や、トレーニングをしてみるも。。
そこで、ディレクターとしては、お客様に最低限必要なHTMLタグだけ、少しづつ少しづつ理解し、覚えていもらうということでマニュアルを書いたり、実際に横で一緒になって作業をしたりしますね。

一般的なペアプログラミングの様子
お客様に少しでも、HTMLを理解しようという気持ちがあるのであれば、これでうまくいくのですが、これまでの経験上、冒頭にも記載したとおり、「絶対に無理!」「そういうのは先祖代々禁止されている」とHTMLを編集するということについて、完全否定されるケースも少なくありません。

そのたびに、「勿体無いなー、アナタのエクセルをバリバリできるスキル(事務系の人はWEB制作者よりもエクセルスキル高い人が多い気がする。関数とかマクロとか。。)に比べれば、なんにも難しいことないのに。。」と釈然としない気持ちになっておりました。ただ、これちょっと前まで自分にも当てはまるなと思ったのです。
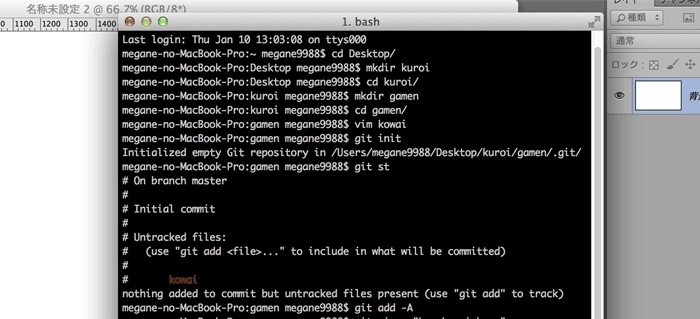
自分だって「黒い画面は絶対無理!」って言ってたよね?

普段から黒い画面を使っているプログラマーにいわせれば、
「勿体無いなー、アナタのPhotoshopをバリバリできるスキル(ツールボタンだけでも200個ぐらいあるらしい、、)に比べればコマンドを数十個覚えるのなんて、なにも難しいことじゃないのに。。」
ってことなんですよね。 お客さんと全く同じですね。そこでパープルからの提案です。
お客さんにHTMLの理解をしてもらいたかったら、自分は黒い画面を理解しよう!
お客さんがHTMLを少し覚えれば、更新で出来る範囲が広がって良いことばかり。ってのはわかりますよね。それ、同じことで、デザイナーが黒い画面を覚えることで、きっと出来ることが沢山増えるはずです。HTMLであれば理解できているので「ちょっとやればすぐ出来る。」ってのはわかりますね。それと同じで、黒い画面も「ちょっとやればすぐ出来る。」はずなんです。
分からない所さえ分からないというストレスを共有
でも実際、黒い画面について一から学ぶのって相当ストレスですよね。最初は本当に調べることさえ億劫です。それと同じ事をお客様に強要するってことなので、そこの気持ちが共有できるだけでもなんかしら違うのではないかなとおもいます。
きっとここまで読んでも、「あー黒い画面はいいや。実際あんまり関係ないし」と思う人も多いでしょう。それと同じ事がお客さんにも起きていて、だからHTMLは無理!ってことになるのかなと思います。
本人のやる気次第で対応を変える。
このままだと、無理なのかーで終わっちゃいそうなので、これをふまえて、ディレクターとしての問題解決も書いておきます。HTML編集が必要な箇所については、
1:お客さんのやる気があるなら、HTMLを教えてあげる。
2:全くやる気が無いなら、システム化もしくは、作業を担当して費用をもらう。
このどちらかで、どちらがいい悪いというわけでなく、スムーズに運営出来るとよいなと考えます。
そんなに言うなら、パープルは黒い画面触っているのかよ?
はい、少しづつですが学んでいます。最近はやっとこさ、黒い画面からGITでコミットしたりしています。WP-Dでもとりあげた、Compassも基本的には黒い画面ですね。
黒い画面について、チンプンカンプンだった私でもなんとかなってる(自分調べ)のですから、きっとみんなも出来るはずです。
ぜひ、一緒に学んでいきましょう。
電車の中でベガに負け続けていたら、隣のサラリーマンさんが降りるときに「頑張って!」とはげましてくれました。打倒ベガ!
パープルでした。