皆さんはじめまして、WP-Dアズールです。デザイン/Flash/3D/映像/Haxe/JSをメインのフィールドとして活動しています。
最近どこに顔を出してもエンジニアだと思われるのですが、僕はデザイナーなのでデザインのお話をさせていただこうかと思います。
「デザインの話」というやつも色々ありますが、「これだけでそれっぽく豪華に見えるテクニック」とかではなく、もっと根底にあるデザインの骨子についてお話出来ればいいなあと思います。
読むだけで仕事に使える!という内容ではないですが、長い目で見て役に立つお話が出来ればいいなあと。「アプリのオペレーションはできるようになってきたけど、そもそもデザインって何なのよ!」と思っている方々に読んでいただければ幸いです。
という訳で、第1回目のテーマは「アフォーダンス」についてです。
デザインに関わるものなら必ず読んでおきたい名著「誰のためのデザイン?」からのお話です。
著者であるノーマン氏が提唱する「アフォーダンス」は、原義のアフォーダンスから見ると誤用であった※注釈というちょっとややこしい背景があるんですが、ノーマン氏の提唱したアフォーダンス自体は現代WEBデザインに大きな影響を与えた考え方なので、ここで確認しておきましょう。
WEBデザインの中核をなす、ユーザーインターフェースについてのお話です。
アフォーダンス -自己説明するということ-
afford: 【他動】与える 提供する
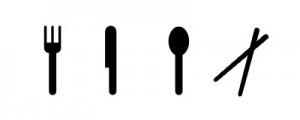
分かりにくいのはどれ?
ここでいう「分かりにくさ」というのは「道具として使いにくいかどうか?」という質問とは全く別物だということに注意してください。なんの説明もなく初めてそれを見た時、用途・用法がわかるかどうか?という質問です。
どうでしょう?フォークは「刺す」という行為を、ナイフは「切る」という行為を、スプーンは「すくい取る」という行為をユーザーに発信しているように思いませんか?
「刺す道具」は「刺す道具らしい形状」を、「切る道具」は「切る道具らしい形状」を、「すくい取る道具」は「すくい取る道具らしい形状」をしていると言えるでしょう。
箸は「刺す」「挟む」「切る」といった複合的な機能をもった素晴らしい道具ですが、初見でその使い方が分かりにくいため、よいインターフェースを持った道具ではないと言えます。
つまり、箸は自分自身の使い方をアフォードできていないのです。
アフォードしましょう
グラフィック、WEBデザインのセオリー( お約束 )、ピクトグラム、アイコンなどを総動員して、自分自身の機能性を伝えられるようなインターフェースにしましょう。
上記に良いインターフェイスと悪いインターフェイスの例を上げておきました。
どちらが良いか、どこを工夫しているか、ご理解いただけるかと思いますがいかがでしょうか?
さて、上から順番に見て行きましょう。
- テキストリンクの下線
テキストに下線が引かれている場合、多くのユーザーはこれをリンクだと認識するでしょう。逆に下線があるのにテキストリンクではない場合、ユーザーにストレスを与えることになりかねません。こちらはWEBデザインのセオリーを利用したアフォードです。 - メタファーを利用したアフォードです。ベベルやグラデーション、シャドウなどを使用して「現実世界のボタンを押す動作」というユーザー体験とWEBのパーツを紐付けています。スキューモーフィックデザインなどはこれの延長線の手法といえるでしょう。
- ピクトグラムを利用したアフォードです。ユーザー体験を促すため、より純化したグラフィック(ピクトグラム)を使用することで、冗長な説明を省くことができます。
一般的なホームページでも、多機能なWEBアプリケーションでも、説明不要でユーザーが安心して使用できるユーザーインターフェースを心がけたいものです。
参考サイト