
胃潰瘍だと思ったら、ストレス性の胃腸炎でした。こんにちは、WPDクリアです。
散々胃が痛いだの、ゴハン食べれないだので辛い思いして胃カメラ検査して、やれ胃潰瘍だ やれ胃ガンだ やれピロリ菌だ 検査したら全て陰性で、
先生「暴飲・暴食・後はストレスだね~」
先生、全部当てはまってます!
みんなも胃腸には気をつけよう!そんなわけで
「WEBデザイナーのためのすぐに役立つSSHコマンド超入門」
を、胃腸に優しくお送りします!
SSHって何?
ネットワークを介して別のマシンにログインしたり、コマンドを通して遠隔操作するためのプログラムで、これらのやり取りは暗号化されており、安全に操作を行うことが出来ます。
まあ、あれです。
WEBデザイナーが苦手とする「黒い画面」のことです
でも、毎日の業務でSFTPやSCP使っているでしょ?
黒い画面は無理!というデザイナーさんでも、毎日SFTPやSCP対応のWinSCPやFileZillaとか使ってファイルのアップロードやダウンロードしてWEBサイト制作してますよね?
結局
「ファイルをドラッグ&ドロップ」するのか、漆黒の画面からコマンドポチポチするだけの違いです。大した差はありません
(えっ?そうでもないって?)
正直プログラマーの自分もそんなに得意ではないのですが、プログラムやっている以上切っても切れない、と言うより業務上自分でサーバーを立てることが多いのでSSHコマンド出来ないと仕事になりません。
そもそもWEBデザイナーが使うメリットって?
「出来なくても大丈夫です」はい。
プログラマーだって出来ない人が大勢いる中、WEBデザイナーの方が出来なくても全くもって大丈夫です。
でも、SSHコマンドポチポチできるようになると、
ジャマなファイルの一括削除
WordPressを「直接」サーバーに設置できる
gzipのコマンドを使って高速化
アプリを入れると、いつでもどこでもサーバーのファイルを直接編集できる
そして何より、漆黒の画面を操ると
何となく「カッコいい」っていうオマケ付き。
WordPressのインストールや、プラグインの設置、配布されてるテーマの設置、イチイチダウンロードしてからアップロードしなくても 直接サーバーに設置出来たり、
gzipファイルを一発で作ってCSSやJSファイルを簡単に軽量化させたり、
いらなくなった大量のファイルをコマンド一発で削除出来たり、
iPhoneやiPadがあれはSSHのターミナルアプリを入れておけばいつでもどこでもファイルの編集が出来て、急なクライアントからの修正依頼にも即座に対応することが出来ます。
(FTPのアプリがあるじゃん、というツッコミは無しでお願いします)
それにコマンドの黒い画面を操ったら、隣のWEBデザイナーのあの子に
「素敵っ惚れっ!」
とか思われなくても、
何か「仕事出来そうなメンズっ(ガール)」って思われて、
来年のバレンタインデーにはチョコの一つでももらえるかもしれません。
もちろんLinuxコマンドをハイパーマスターすれば、レンタルサーバーなんか借りなくても独自でサーバー立てられてハッピーだし、クライアントのサーバー立ててバックアップも取ってあげて保守費用ガッポガッポなるかもとか夢膨らむんだけど、
そこまでしなくても まずはレンタルサーバーの権限でも使えるちょっとしたコマンドを使いこなして今日からの業務に役立ったらいいかな~と思います。
SSH対応のレンタルサーバー
SSH対応のレンタルサーバーを一部紹介します。
うちのサーバーレンタルサーバーじゃなくて専用サーバーなんだ(あるいはクラウドなんだとかVPSなんだとか)
とか、
その辺りは気にしなくて大丈夫です。
SSHでのアクセスを禁止されていなければ今回紹介するコマンドは使うことが出来ます。普段SCPやSFTPでアクセスしているユーザー名とパスワードでアクセスすることが出来ますので、サーバーの担当者に聞いてみるとよいでしょう。
基本はSSHでのアクセスを禁止するような設定をしていなければ使えるはずです。(SFTPやSCPでアクセスできればそのユーザー・パスワードを使えばよいのです。)
さくらレンタルサーバー
![]()
レンタルサーバー界の王道、さくらレンタルサーバー。月額500円のスタンダードプランからSSHが利用出来ます。
特別管理画面から設定しなくても最初からSSHは利用出来る設定となっており、今回のレンタルサーバーへのSSHアクセスもさくらレンタルサーバーを参考にアクセスします。
エックスサーバー
![]()
独自ドメイン無制限と、FTPアカウントが複数作成できるエックスサーバー。
SSHはサーバー管理画面からSSH許可をすると使えるようになります。月額1000円くらい
ロリポップ
![]()
なうでヤングなレンタルサーバーも月額525円の「チカッパ」というプランからSSHに対応しているようです。まさかロリポはSSHアクセスできないよね、とナメてかかったら出来るようです。「ロリポおじさん」やるな~。
SSHはサーバー管理画面からSSH許可をすると使えるようになります。
ヘテムル
![]()
150GBのHDD容量とMysql100個まで作れるれる専用サーバー並の大容量のレンタルサーバーのヘムテルもSSH対応しています。
こちらのSSHも管理画面からSSH許可の設定を行います。
一昔前はFTPでの接続があたりまえでしたが、最近はSFTPでのセキュアな接続への需要からSSHでの対応も普及してきました。
有名所はSSHの対応率が高いので 現在利用されているレンタルサーバーがSSH対応しているかぜひ一度確認されることをオススメします。
SSHクライアントソフト
パソコンやスマートフォン、タブレットからSSHアクセスするためにはSSHクライアントソフト・アプリが必要になります。
TeraTerm

WindowsのSSHクライアントソフト代表格
WindowsのコマンドプロンプトではSSHでのアクセスは出来ません。WindowsのパソコンからサーバーにSSHアクセスするには、TeraTermというフリーソフトがあるのでそちらを使います。
Macでのターミナル
Macでは最初からSSH対応の「ターミナル」が入っていまして、特に何もインストールしなくても、すぐSSHでサーバーにアクセスすることが出来ます。
iPhone、iPadでのSSHクライアントアプリ
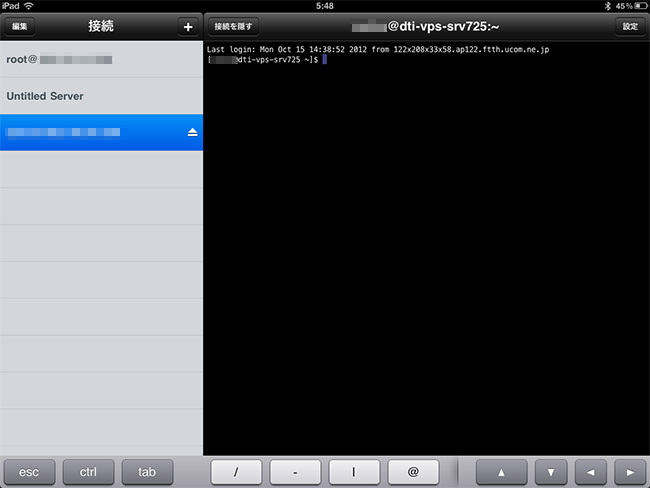
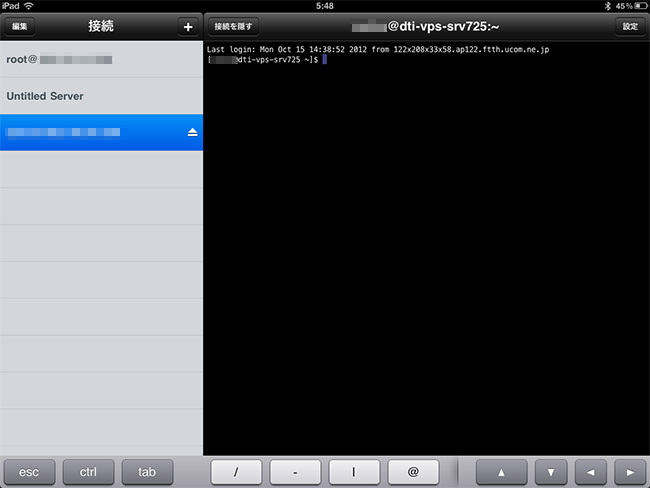
Prompt


クリアはiPhoneにもiPadにも両方入っています。これさえあれば急なクライアント様からの修正依頼にも即座に対応したり、Apacheの再起動だってiPhoneからできちゃいます。
AndroidでのSSHクライアントアプリ
ConnectBot

私はAndroid持ってないんで全体的な使い勝手はわからないのですが、評判もそこそこいいみたいですね。
スマートフォン、タブレット端末でのSSHログインについてはWindows TeraTermでのアクセス方法を参考にしてください。
それではSSHクライアントからログインしちゃうよ~…しちゃうよ~…
では、ドキドキしながらSSHでログインしちゃいましょう!普段利用しているSFTP(FTP)のホスト(またはIPアドレス)・ユーザー名・パスワードを準備してください。
TeraTerm
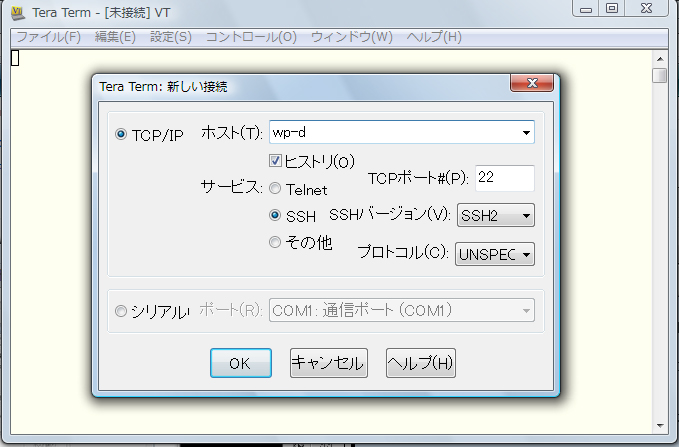
まずはTeraTermを使って、WindowsのマシンからSSHでログインしちゃいましょう!(ドキドキw)
ログイン
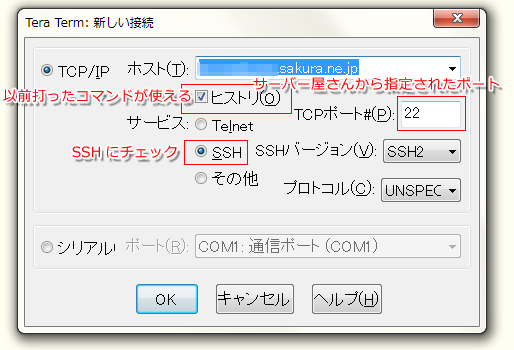
TeraTermを起動します。参考画像のようにチェックが入っているか確認。Telnetだと暗号化されてないので、SSHにチェックを。
ポート番号についてはサーバー屋さんから指定があれば指定されたポート番号を、何も指定されなければ22番です。(SSHのデフォルトのポート番号は22なのです。)

ポート番号とホスト名を入力し、SSHにチェックが入っているか確認して、OKを押します
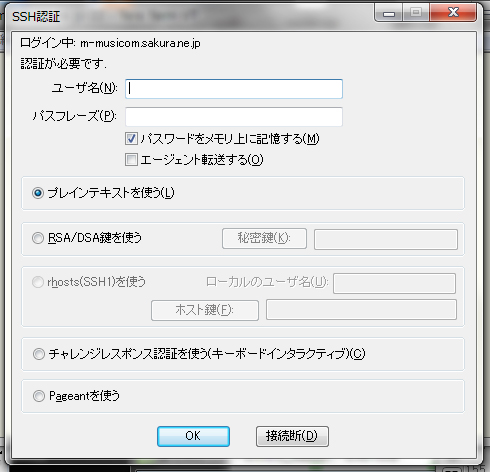
SSH認証
SSHでアクセスに成功すると、認証をたずねられます。この画面が出ずにTeraTermが終了する場合はSSHが開放されていないかポート番号に間違いがあるものと思われます。普段アクセスしているSFTP(FTP)のユーザー名とパスワードを入力し、OKを押して認証させます。

ワンポイントアドバイス
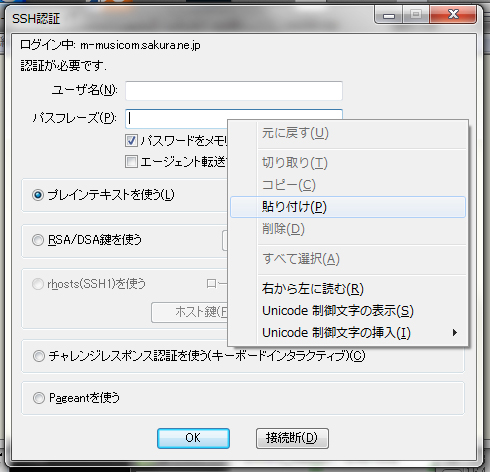
ここでワンポイントアドバイスなのですが、TeraTermでは普段使っている「Ctrlキー+V」でペーストが使えません。
そこで、パスワードをコピーしたらパスワード入力欄ににカーソルを持って行き、右クリックをして「貼り付け」を選んでペーストします。

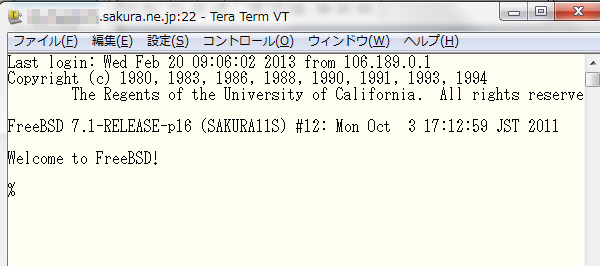
SSHでログイン成功!
こんな感じでログイン成功

スマホやタブレットのSSHクライアントアプリでも、ほぼやり方は同じなので参考にして下さい。
MacのターミナルでのSSHログイン
MacでのSSHログインはもっとシンプルになっています。Macのターミナルの場合、TeraTermの時と違い、普通にコピペできてしまうのが便利なところです。
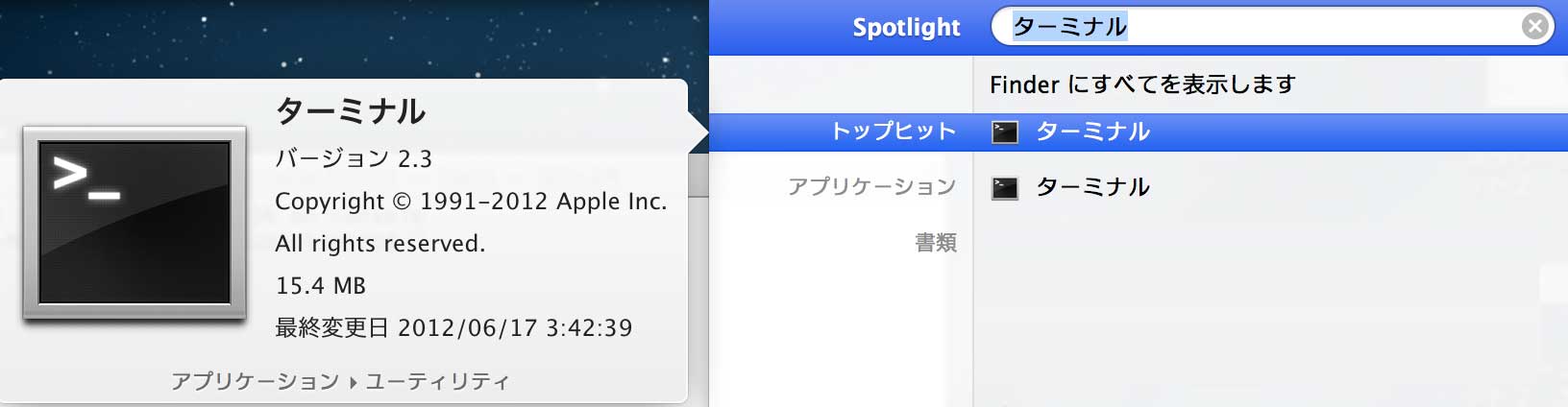
まずはMacのターミナルを起動
まずはMacのターミナルを起動します。

ログイン用のコマンドを打つ
Macのターミナルの場合、ログイン用の窓が立ち上がりません。ログイン用のコマンドを打ちます。
ポート番号22の場合
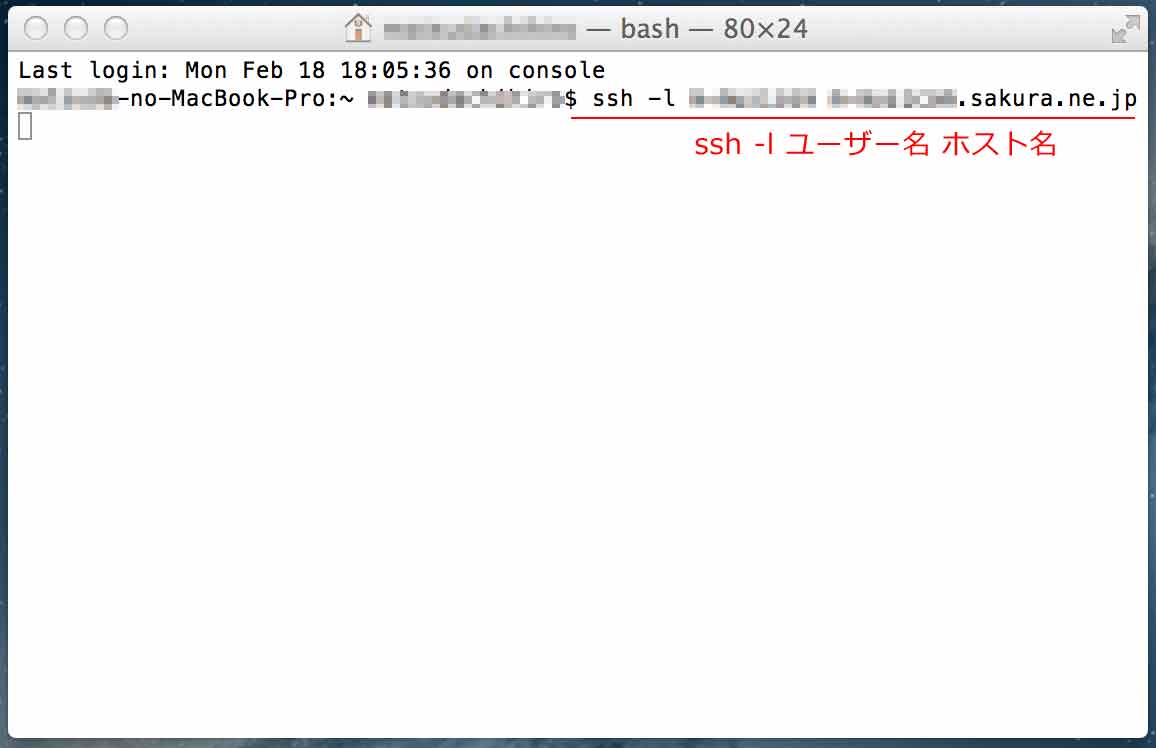
特にポート番号を変更する設定をしていなければサーバーのSSHポート番号は22番です。この場合以下のようにコマンドを打って、Enterキーを押します。
$ ssh -l ユーザID ホスト名
または、
$ ssh ユーザID@ホスト名
「$」とは一般ユーザーのことで、「#」になっていたらサーバーのroot権限です。「$」のところはコピーせず、「ssh…」の部分からコピペしてください。先ほども書いたとおり、Macのターミナルはコピペが使えるので便利です。
サーバーによっては一般ユーザーは「%」だったりしますが、深く気にしなくてOKです。
さくらレンタルサーバーだと「%」でした。
ポート番号22ではない場合
レンタルサーバーの多くはSSHのポート番号を変更しているケースが多いです。(さくらは22番でアクセスできましたが)
SSHアタックとかいう攻撃もあるから22番のポートはあえて使わないところが多いからです。ポート番号が22番ではない場合、ログインのコマンドがやや異なります。
$ ssh -p ポート番号-l ユーザID ホスト名
または
$ ssh -p ポート番号ユーザID@ホスト名

「$」のところはコピーせず、「ssh…」の部分からコピペしてください。
ログイン成功

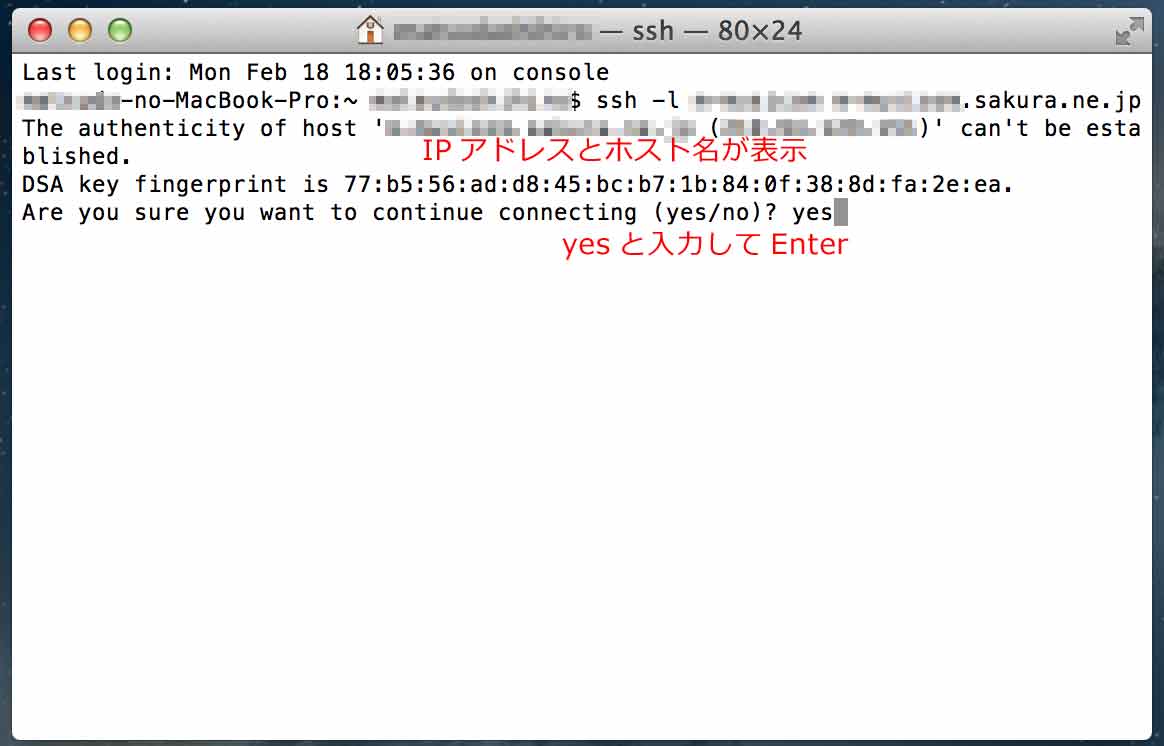
SSHでのログインに成功すると、SSHでのアクセスを続けるかどうか聞いてくるので、yesと入力してEnterをクリック。
これでMacのターミナルからもSSHでのサーバーログインが完了しました。
後はMacでやってもWindowsのTeraTermからコマンドを打ってもやり方は全く一緒です。
どうですか?そんなに難しくないですよね?
では実践的にコマンド打ってみましょう!
ログインが出来たところで実践的にコマンドを打ってみましょう。
自分は一体サーバーのどのフォルダにいるのか
で、ログインしたものの、自分は一体サーバーのどのフォルダにいるのか
と、さっそく迷子の迷子の子猫ちゃんになっていると思います。まずは自分がどこにいるのか確認します。
自分がどこにいるのか確認コマンド
現在自分がどこにいるのか分からない場合は以下のコマンドを打ちます。
$ pwd
「$ 」はコピーせず、「pwd」と打って、Enterキーで実行です。TeraTermの場合はコピーしたら、TeraTerm上で右クリック一発でコピーされます。「Ctrlキー+V」でペーストは出来ないので気をつけましょう。
「pwd」の実行結果
$ /home/ユーザーID
と、表示されると思います。と、いうことは、現在自分は「/home/ユーザーID」というフォルダの位置にいるんだな、と分かるのです。
ちなみに、Linuxでユーザーを追加するとhomeディレクトリ下にユーザーIDと同じフォルダ名が生成されるんです。
レンタルサーバーだと、このユーザーIDと同じフォルダ以下をレンタルしていることになるんですね~。
で、他のユーザーのフォルダも同様にhomeディレクトリの下に存在しているのですが、権限が異なるため確認することは出来ません。
フォルダを一覧する
自分の現在地が分かったところで、現在地にどんなフォルダがあるか確認します。
$ ls
実行結果
MailBox mobile sblo_files
db pear www
ls と打って、Enterを押すと、現在地のフォルダ、ファイルが一覧されますが、ファイル名の存在しな.htaccessみたいなファイルは表示されないので、この場合以下のように打つとファイル名の存在しないファイルも一覧します。
$ ls -a
実行結果
. .php.version mobile www
.. MailBox pear
.my.version db sblo_files
もちろん、サーバーの絶対パスでlsコマンド実行してもよいので、以下のようにコマンドを打っても確認出来ます。
$ ls -a /home/ユーザーID
現在地から別のディレクトリに移動する
$ ls
コマンドで、現在地の下に
MailBox mobile sblo_files
db pear www
と、いうフォルダがあることが分かりましたから、wwwフォルダに移動します。(さくらレンタルサーバーではwwwフォルダが閲覧可能ディレクトリの直下になります。)
移動コマンド
wwwフォルダに移動するコマンド
$ cd www
正常に移動できたか確認するため、再び現在地を調べるコマンド「pwd」を打ちます。
%pwd
/home/ユーザーID/www
ファイルの新規作成・編集
ここまでだと、SSHコマンドのメリットが何一つ感じられませんが、ここからが本領発揮!SSHコマンドで、ファイルの新規作成・編集を行います!
$ vi ファイル名
「vi ファイル名」で、サーバーに直接ファイルを設置することが出来ます。
.htaccessファイルをサーバーに直接作るよ~
面倒ですね、.htaccessファイル。
「txt.htaccess」とかファイル作って、FTPでアップして、リネームするんですよね。
そんなの、viコマンドで、サーバーに直接.htaccessファイル作れば一発終了!
ぜひ覚えて頂きたいです!
そんなわけで、wwwディレクトリに.htaccess設置しちゃうわよ
vi半角スペース「サーバーの絶対パス」+「.htaccess」
$ vi /home/hogehoge/.htaccess
現在地に.htaccessファイルを作るなら
$ vi .htaccess
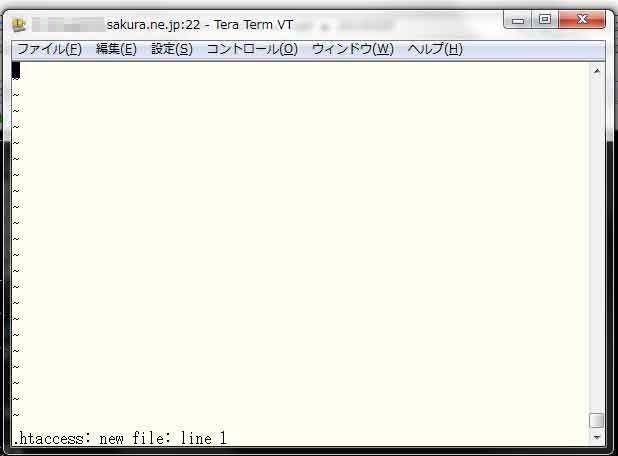
と、打ちます。Enterキーを押すと、今まで打ったコマンドが消えて、「NewFile」とか出ます。もしすでに.htaccessがあれば、そのファイルが表示されます。

この状態では文字列の入力が出来ないことも
それぞれのケースによって、ファイルが表示されても入力出来ない場合があり、その場合はキーボードで「i」を一回クリックします。
「i」とはInsertモードのことです。
記入が終わったら保存するよ
viとはメモ帳のようなエディタ機能だと思ってください。(ちょっと使い方にクセがあるのですが・・)
ここでもペーストは使えないので、何かコピペしたい場合は、コピーしたら、やはり右クリックでペーストすることが出来ます。
入力が終わったら保存します。
「Esc」キーを一度押して(入力モードの終了)
それから保存するには
:wq!
と、入力して、最後にEnterキーを押してサーバーに直接保存してくれます。
再度ファイルを編集したい場合は
$vi /home/hogehoge/.htaccess
と、再びviを打って.htaccessを編集してください。
もしも間違えてしまって、保存したくない場合
何か入力めっちゃ間違えて、意味わかんなくなっちゃったよ!
そんな時は保存せずに終了すればいいのです。「Esc」キーで入力モードを解除し、
:q!
そしてEnterキーを押せば、今までコマンドを打っていた画面に戻ります。
実践的!SSHコマンドからgzip対応しちゃうわよ!
viエディタ使ってファイルの編集分かっちゃったところで、いよいよ実践的
WEBデザイナーだって、SSHコマンドからgzip対応しちゃうわよっ!
を、お送りします。
フリーソフトやオンラインのサービスで圧縮も出来るようですが、そんなモノには頼りません。
WEB屋は黙って「gzipコマンド!!!!!」
SSHのターミナルでログインしたら、以下のコマンドを打ちます!
$ gzip -c ファイル名 > ファイル名.gz
これだけ。
もちろん、サーバーの絶対パスも付けても実行できるので、
$ gzip -c /home/hoge/public_html/css/common.css > /home/hoge/public_html/css/common.css.gz
-cとはオプションで、-cがあると、元ファイルを残す結果になります。
もちろん、cssフォルダに移動してから以下のようにgzipコマンド打ってもよいですよ。
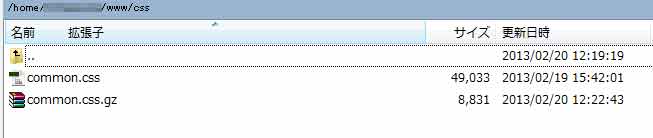
$ gzip -c common.css > common.css.gz
CSS同様、JSファイルも同じようにたった一つの「gzip」コマンド一発で圧縮させることが出来ます。超超超超便利。
なお、今回の-cオプションをつけないと、元ファイルが削除されてしまうので、この点だけ注意してください。

後は、閲覧可能ディレクトリに、gzip対応する旨の.htaccessを設置するだけ!
ここまで来たら、viエディタ使って、.htaccess作っちゃいましょう
$ vi /home/hoge/public_html/.htaccess
gzipに対応させる.htaccessの書き方
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP:Accept-Encoding} gzip
RewriteCond %{REQUEST_FILENAME} \.js$ [OR]
RewriteCond %{REQUEST_FILENAME} \.css$
RewriteCond %{REQUEST_FILENAME} !\.gz$
RewriteCond %{REQUEST_FILENAME}\.gz -s
RewriteRule .+ %{REQUEST_URI}.gz
</IfModule>
<FilesMatch "\.js\.gz$">
ForceType application/x-javascript
AddEncoding x-gzip .gz
</FilesMatch>
<FilesMatch "\.css\.gz$">
ForceType text/css
AddEncoding x-gzip .gz
</FilesMatch>
これだけです。記述が終わったら、「Esc」キーで入力モード解除で、「:wq!」で保存ですよ~。
viエディタ上ではペーストがうまくいかないので、
コピーしたら「右クリック」でペーストです
コマンド一発でgzipファイルが作れるなんて、超ラクチンですよね!
.htaccessの作成だって、慣れたら絶対サーバーのviエディタのが手っ取り早いです。
おまけ:SSHコマンドだけでWordPress設置しちゃうわよ!
必要あるんだか、ないんだか、覚えておくと便利!SSHコマンドだけでWordPress設置しちゃうわよ!
を、お送りします。
わたくし、普段からWordPressの設置では、コマンドで直接やりますの、オホホ
最初に言っておきますと、
ぜんっぜん、WordPressの公式サイトよりダウンロードして、アップロードしてOKです。
でも、これが使えると スマホにSSHクライアントアプリがあるだけでWordPressが構築できます。なんだったらパソコンなくてもサイト作れますから。ええ、ただそれだけです。
サーバーに直接WordPressのファイルをダウンロードしちゃうよ
サーバーにWordPressのファイルを直接ダウンロードしちゃいます。
WEB上存在する圧縮ファイルを自分のサーバーにダウンロードするコマンド
$ wget ダウンロードしたいファイルのURL
なので、今回のWordPressを直接自分のサーバーにダウンロードするコマンドは
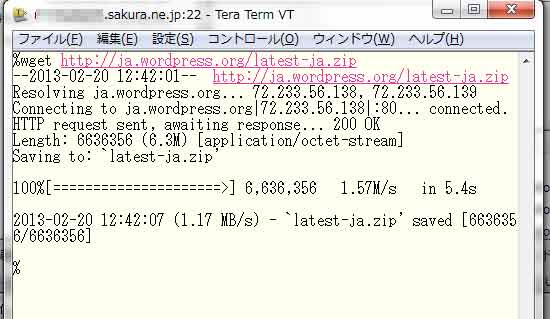
$ wget http://ja.wordpress.org/latest-ja.zip
ハイ、これだけ~。latest-ja.zipで、日本語版WordPressの最新版ということになります。

`latest-ja.zip’ saved
と、表示されたら完了です。サーバーにダウンロードしたら、ダウンロードファイルを自分のフォルダまで移動させる必要があります。
mvコマンドでファイルを移動
以下のコマンドで、先ほどダウンロードしたlatest-ja.zipファイルを/home/hoge/public_htmlフォルダに移動させることが出来ます。
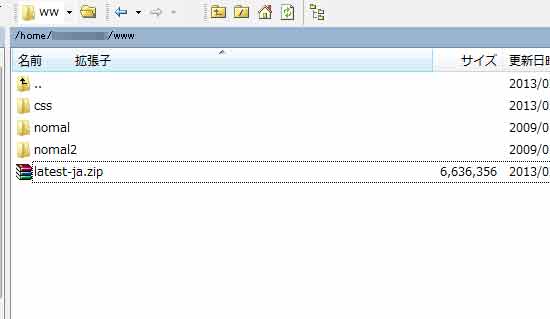
$ mv latest-ja.zip /home/hoge/public_html
たったこれだけ。
WordPressのzipファイルがサーバーに直接設置できたよ!

後はこのzipファイルの解凍コマンドを打つだけで終了です。
zip解凍コマンド!
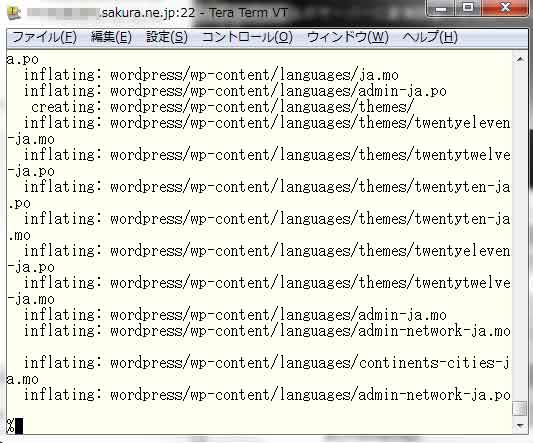
$ unzip /home/hoge/public_html/latest-ja.zip
もちろん、public_htmlまでフォルダの移動をしてから
$ unzip latest-ja.zip
でもOKです。

WordPressのファイルをガッサ~~と解凍していってくれます
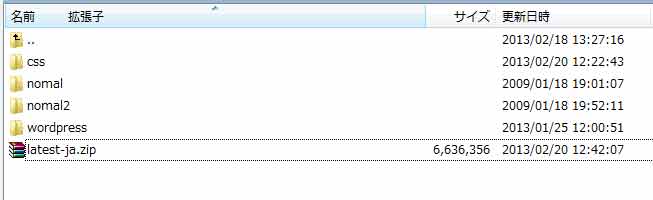
設置されたか確認するよ

WordPressのフォルダがある~!!
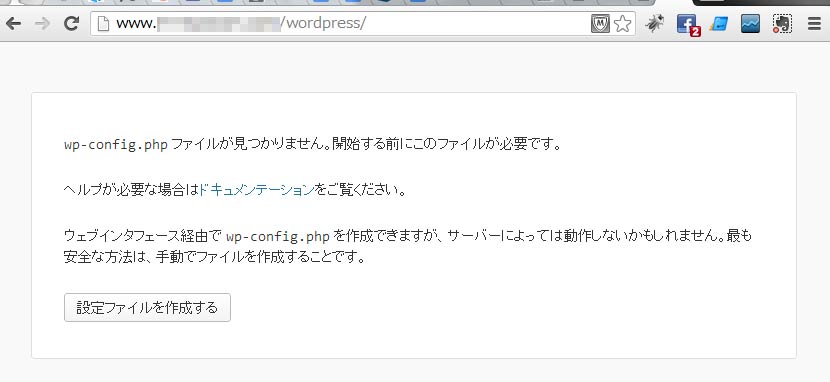
ブラウザからも確認したよ

WordPressの「あの画面、キター!!」
ここまで来ちゃったあなたならもう大丈夫!
ここまで来ちゃったあなたはもう大丈夫、WordPressの設定ファイルだってviエディタのコマンドで作っちゃって下さい。
どうだ、SSHコマンド!
いかがでしたでしょうか、以上で「WEBデザイナーのためのSSHコマンド超入門」は終了です。
え?やっぱりWinSCPとかFileZilaとかでドラッグ&ドロップのが分かりやすい?
あ、そんなの当たり前です。
効率のよいところをつまんでSSHコマンドを使いこなせば、zipファイルの作成や、ちょっとしたファイルの修正(いちいとダウンロードめんどいとか)
.haccessの作成したいとか、SSHコマンドを使ってみてはどうでしょうか?
まずはLinuxの基本コマンドが打てるようになって、基礎体力付けてから、自分でVPSレンタルして 立ててみるのもおもしろいですよ。
ぜひチャレンジしてみてくださいね。
うっ!長文書きすぎて、胃が・・






