先日の誕生日前にSummally(サマリー)ページをさり気なく告知したのに、Wantsリストのモノを何ひとつ貰えませんでした。
バルセロナチェアあたり誰かくれると思ったのになぁ・・・
というわけで、まだまだ誕生日プレゼント絶賛受付中のアクアです。
今回はブラウザの「コンソール」についてのお話です。
開いてみよう
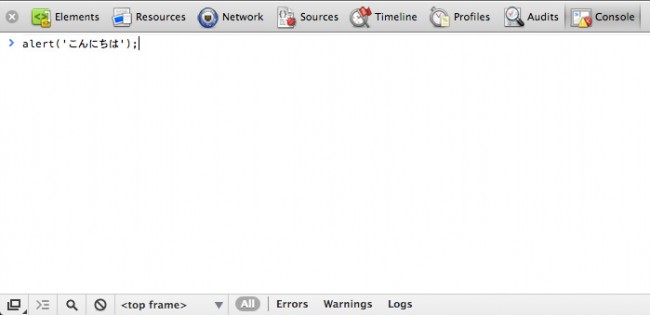
Google Chromeを例にさっそく見てみましょう。
ショートカットキーはWinなら「Ctrl + Shift + J」、Macは「Command + Option + J」で表示されます。
いじってみよう
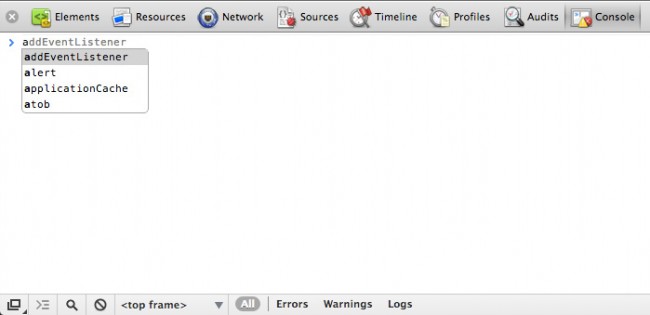
試しに「a」と入力してみましょう。すると・・・
そうなんです。コード補完されるんです。Googleさん優しいでしょ。
Hello World!

はい、出ました。
ということで、ブラウザ以外使わずHTMLファイルも作成せずにJSを書いて実行できちゃいました。
コンソールログを使ってみよう
「エンターキーで実行ということは改行しないで1行で書かなければいけないの?」と思った方はご安心を。「Shift + Enter」で改行可能です。
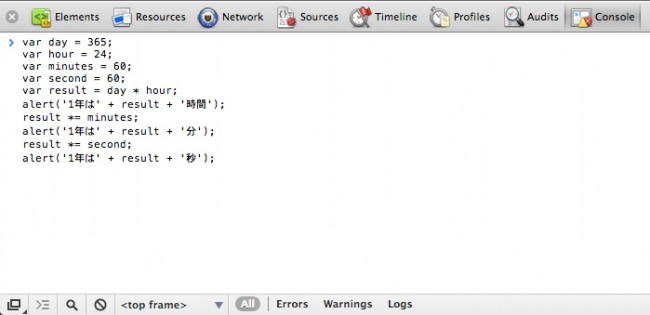
今度は1年が何時間/何分/何秒なのか計算してみましょう。
こんな感じで、普通に変数も使えるし改行もできます。
でも、このまま実行するとダイアログが3回も出現してスマートじゃないですよね。
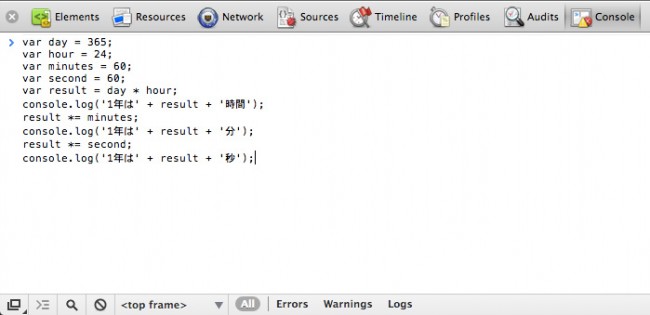
そこで「コンソールログ」を使ってみましょう。
「alert()」を「console.log()」に書き換えました。
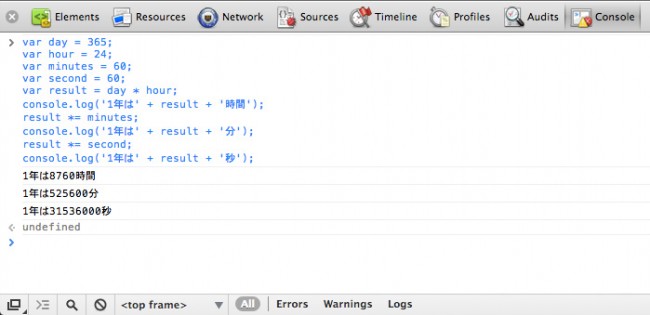
これで実行すると。

コンソール内に黒字で出力が表示されました。
「console.log()」はコンソールに出力されますが、ブラウザの画面上には表示されません。Flashのtrace的な感じで動作をトレースしたい箇所に忍ばせておけば状況確認できるというわけです。
もちろん、HTMLファイル内のJSでも外部ファイルのJSでもコンソールログは使用可能ですよ。
ページ内の要素にアクセスしてみよう
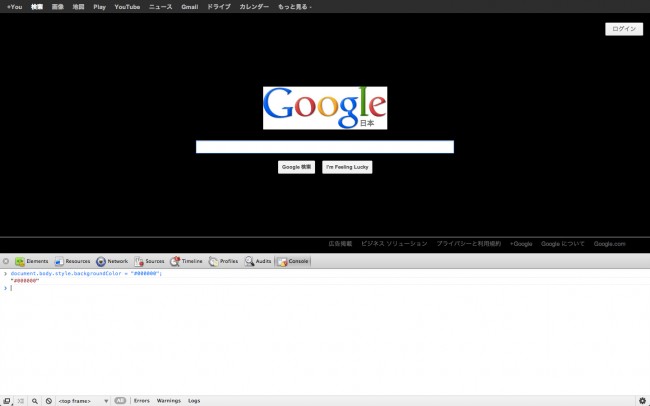
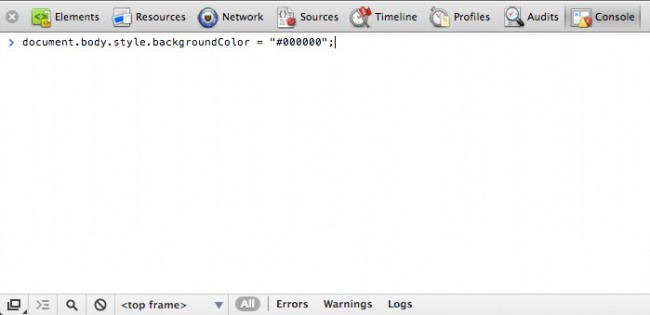
コンソールで書いたJSからもページ内のHTML要素にアクセス可能です。
例えば、

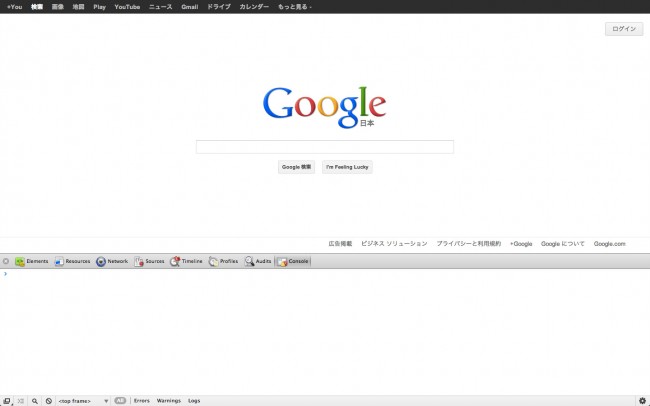
これを実行すると、
イメージとしては最後に読み込まれる外部JSという感じでしょうか。
したがって、jQueryを読み込んでいるページならjQueryも使えちゃいますよ。
実際どういうとき使うの?
JSの動作をトレースするときに「console.log()」を使いましょう。プログラムを止めずに処理を追えてスムーズですよ。
私アクア個人的には、ちょっと複雑な計算をするときやブックマークレットを作るときにパッと開いてサクッと書くという感じで、気軽に開いて思いついたコードを実行するのに使っています。
今までコンソールに馴染みがなかったという方はぜひお試しあれ。
著者情報
- デザイナーだと思われてることが多いけどディレクターです。
最新の投稿
 この方法お勧めです!2013年12月13日登壇者に覚えてほしい2つのショートカット(Mac版)
この方法お勧めです!2013年12月13日登壇者に覚えてほしい2つのショートカット(Mac版) この方法お勧めです!2013年3月28日キミは「ソトワーキング」を知っているか
この方法お勧めです!2013年3月28日キミは「ソトワーキング」を知っているか 初心者向け2013年2月25日「いいね!」を「どうでもいいね!」に変えてしまうブックマークレット
初心者向け2013年2月25日「いいね!」を「どうでもいいね!」に変えてしまうブックマークレット 初心者向け2013年1月25日ブラウザだけでJavaScriptを書いてみよう
初心者向け2013年1月25日ブラウザだけでJavaScriptを書いてみよう