あなた色に染めて、ホワイトです。はじめまして。
いや、わたくしデザイナーなのかディレクターなのかはその立場も曖昧にフリーとしていろいろな案件をやったりしている者です。大した者ではありません。「その時々でどんな色にも染まるのよ、ウフッ」というわけでホワイト。そんなことはどうでもいいですね、はい。以後、お見知りおきを。
さて、何やら巷では最近「レスポンシブなんちゃら」というのがたびたび話題に出てきますね。その是非はともかく、中小規模のサイトで予算も人員もあまりかけられない、でもスマートフォン対応もしなければならない、というような時があるのではないかと。今はなくても市場に出回る端末がどんどんスマートフォンになりつつあるわけで、いずれそういう時期がくるかもしれませんからね。いろんな手法を覚えておくのは良いことです。
といったところで、WordPressをベースにしてレスポンシブなんちゃらなテーマ作りを研究したい、そんなニーズにお応えしようというのが今回の主旨です。
シンプルな「Bones」オススメです
WordPressは、皆さんもご存知の通りデフォルトのテーマが既にレスポンシブな感じになっています。とはいえ、コイツをベースに改良するとしても割と面倒だったりします。テーマを改良するのではなく、ゼロから作るに近いことをしようと思うと、できるだけシンプルに必要最低限の機能だけが使われている方がありがたいものです。今となっては、Automatticさんの「Underscores」とかもありますが、アレはいきなりシンプルすぎて勉強にはちょっと向いてない(開発にはいいですよ、もちろん)。
そこで登場するのがこの「Bones」。Bonesは、HTML5 Boilerplateをベースにしてレスポンシブ化されたフリーのテーマです。かなりシンプルな作りになっているので、全体が見通しやすいという利点があります。さらに、CSS(テーマ直下のstyle.cssではなく、library/css/style.cssが本物)をそのままいじるのはもちろん可能ですが、ベースのスタイル設計に「LESS」「Sass」の二つのCSSプリプロセッサ版が同梱されているんですね。いまどき、Twitter BootstrapなんかでもベースはLESSになってたりするので、そういったCSSプリプロセッサの仕組みを理解するのにもこのBonesちゃんは向いてます。
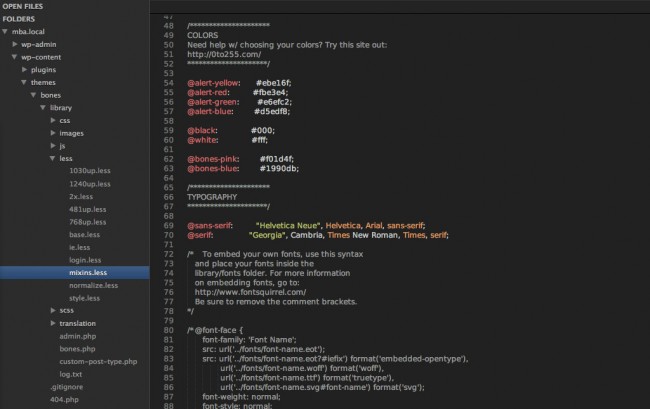
テーマのスタイルはそういう仕掛けになっているので、直接CSSを編集して頭を悩ませるよりは、LESSかSassをこの際なので導入してしまうと一石二鳥です。どちらも用途別にファイルが分割されているので、長〜いCSSから該当箇所を見つけるよりはこっちを使った方が簡単ですね。それぞれ「Library」の下に入ってます。モバイルファーストな感じのテーマなので、「base.less(_base.scss)」がスモールスクリーンから適用されるサイトの基本的なスタイル、「481up.less(_481up.scss)」が480pxを超えた時に適用されるスタイルです。
LESS とか Sass とか環境作らないとじゃない?
LESSであれば、特にCSSに変換する環境いらずで書いたものをそのままブラウザで表示するJSを読み込めば良いのですが、いかんせんいくつもあるファイルを読み込ませるのもどうか、という話になります。できれば、LESSだろうがSassだろうが、ひとつのCSSファイルとしてコンパイル(変換してまとめる)する方が良いでしょう。できれば、そんな環境も簡単に用意したいというのが人の常。
あります。
OS Xの方は、有償ですが「CodeKit」を導入すれば、LESSもSassもそれ以外のこういった言語もみんなまとめて面倒みてくれます。たとえば、裏でCodeKitをたちあげてテーマのディレクトリを登録しておけば、.lessのファイルを保存するたびに自動的に「css/style.css」が生成されて、ブラウザの表示された内容がリロードされます。
それ以外にも、Windowsでも使える「LiveReload(Windows用はまだα版)」や「SimpLESS」みたいなのがあるので、それさえ用意すれば開発環境作りに頭を悩ませることなくテーマ作りだけに専念できます。
そんなわけで
レスポンシブ・ウェブデザインは、見た目のレイアウトどうこうを変更するだけのものじゃなくて、コンテンツの情報構造とかそういった面からちゃんと考えておかないといけません。画像をどう配信するかみたいな問題もありますが、まずはWordPressで使い回せるようなベーシックなテーマを作って試してみるってのはどうでしょう?
どの手法が良い悪いはとりあえず脇に置いておいて、今のうちからちょっと慣れておくといいかもしれませんね。
#追記
英語になってしまいますが、Bonesの仕様とかを説明しながら簡単に作り替えてみよう的な記事が以下にあります。
著者情報
- あなた色に染められたい、ホワイトです(え
最新の投稿
 この方法お勧めです!2013年5月16日プレゼン資料だって説明書だってOK、Markdownのススメ
この方法お勧めです!2013年5月16日プレゼン資料だって説明書だってOK、Markdownのススメ この方法お勧めです!2013年3月19日WordPressで作るほどでもないな…って時に
この方法お勧めです!2013年3月19日WordPressで作るほどでもないな…って時に 覚えておきたい2013年2月15日昔のCSSをLessとかSassにしたいの
覚えておきたい2013年2月15日昔のCSSをLessとかSassにしたいの 考える。2013年1月17日ツールに縛られないで生きる
考える。2013年1月17日ツールに縛られないで生きる