こんにちはピンクです。確定申告の季節ですね!青色申告の私は毎年この時期、宿題を溜めてしまった夏休み最終日の小学生のようになっています…。
さて、Sass ネタです。
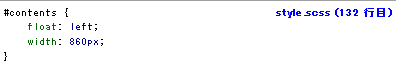
Firefox の Firebug や、Chrome のデベロッパーツールで要素のスタイルを確認すると、どのスタイルシートの何行目に記述があるか分かるようになっています。
![]()
上図は Firebug で適当にとったキャプチャです。「スタイルシート名.css」の n 行目に記述があるよー、と書いてありますね。デフォルトではここは .css の何行目か、しか見てくれません。
Sass(.scss)で書いて表示確認をして「ああ~ここ少し調整したいな…」なんて時、「コンパイル後の .css ファイルの行だけ分かっても、その前の .scss の行が分からないよ、めんどくさいー!」ということになりがちです。
そこで今回は .scss の行を表示してくれるようにしてみましょう。Compass 側の設定とブラウザの設定の 2 段階ですが、簡単なので是非。
Compass 側の設定
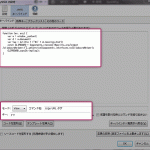
Compass の設定ファイル config.rb に、以下のように書きましょう。※config.rb の詳細については、私が以前書いた「Sass + Compass の基本導入と設定ファイル config.rb について | WP-D」を確認してみてください。
sass_options = (environment == :production) ? { :debug_info => false } : { :debug_info => true }
これは、environment(環境設定)が :production(本番)だったら :debug_info を false にして、そうじゃなかったら :debug_info を true にする、という指定です。true になっていると CSS にデバッグインフォが出力されます。デバッグインフォ内には ○○○.scss の n 行目だよーという情報が含まれています。
デバッグインフォがずらずらあるのを本番環境にアップするのはどうなのよーってなるので、environment を使って書き出し分けるようにしています。environment はデフォルトでは :development(開発)になってるので、特に指定していなければ :debut_info は true になります。
普段は以下のコマンドで監視。デバッグインフォも出力されます。
compass watch
本番用は以下のコマンドで書き出し。
compass compile -e production --force
これで、普段はデバッグインフォありで CSS が書き出され、本番用に書き出した時だけはデバッグインフォなしの CSS となります。便利!
ブラウザの設定
Firefox と Chrome を対応させることができます。
Firefox の場合

FireSass for Firebug :: Add-ons for Firefox
add-on を入れて対応させます。add-on をインストールして再起動したら、下記の画像のように .scss とその行数が確認できます。

Google Chrome
ブラウザの URL バーに以下のように入力してエンター。
chrome://flags/
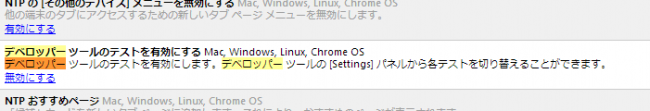
開いたページで、Ctrl + F で「デベロッパー」でページ内検索をして「デベロッパー ツールのテストを有効にする」という項目を見つけましょう。見つけたら「有効にする」を押します。

次はデベロッパーツールの設定です。Ctrl + Shift + I(or F12)を押してデベロッパーツールを表示させます。

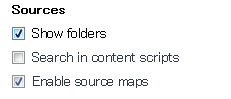
右下に歯車のアイコンがあると思うので、それを押して Setting を開きます。Setting 内の General を選び、Sources > Enable source maps にチェックをつけましょう。

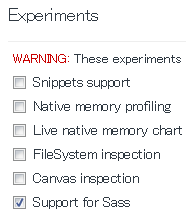
Setting 内の Experiments を選び、Support for Sass にチェックをつけましょう。

ここまで行ったらブラウザを再起動。.scss が確認できるようになっていると思います。
注意点
あくまでブラウザはコンパイルされた「○○○.css」を使ってレンダリングしており、.scss がそのままブラウザで理解されるわけではありません。.scss の行数をデバッグインフォに基づいて表示させてるだけです。
私は .scss の行数が見たい~~と思っていたので、知ったときはテンションがうなぎ登りでした。Life Changing。
参考)Bricss – Using Sass source maps in WebKit Inspector
著者情報
- 30代 ディレクター兼マークアップエンジニア