3月に入って一気に暖かくなったかと思えば寒さがぶり返したりと、今日は何を着たらよいのか決まるまでは布団から出られないネイビーです。
目がさめるとまずスマホでお天気を確認し、手持ちの服を思い浮かべ…こういうとき便利なアプリがあって、今日着るべき服をオススメしてれたらよいのに!そういえば最近読んだ本によるとお天気Web APIとかいうのがあるらしいので、それを使っていい感じにどうにかならないかしら?
Web APIとは?
Web APIはWebサービスのデータを提供したり、Webサービスと連携させたりするためのインタフェースです。Google Maps APIやTwitter APIといえば、聞いたことがある方もいるのではないでしょうか?このようなWeb APIを利用すると、自力では不可能な地図の表示や、個人では得られないデータを手軽に取得して、自分のサイトに取り込むことができます。
国内外さまざまな分野のWebサイト、Webサービスから提供されているWeb APIがあります。その中からPHPやJavaScriptで扱いやすいものを紹介しましょう。
気象情報
ではさっそく、気になるお天気情報から。
- Weather Hacks お天気Webサービス
全国142カ所の今日・明日・あさっての天気予報・予想気温と都道府県の天気概況 - Japan Weather Forecast (日本お天気予報)
気象庁が公開している天気予報情報から独自の手法でメタデータ化した情報を配信 - Yahoo!デベロッパーネットワーク 気象情報API
指定した緯度経度の雨の強さや、降水強度予測値を取得 - 日の出日の入り計算
任意地点,任意の日付における,日の出・日の入り等を計算する
地図・位置情報
地図や路線情報は、GPSとの連携でも出番多し。
- Google Maps API
JavaScriptでGoogleマップを表示、位置情報よりお店や施設の検索、ルート案内など - Mapion ローカルサーチ API
住所/郵便番号/駅/電話帳/施設をフリーワードや緯度経度より検索する - LatLng2Height
2点の緯度経度から距離を算出したり、緯度経度からその場所の標高を算出する - HeartRails Express
路線、駅名データ等の地理情報を提供 - つつじバスロケーションWEB API
つつじバス(福井件鯖江市)の時刻表、路線データ、バスの位置情報、運行状態を提供
ソーシャル
SNSやブックマークと連携したり、認証システムを利用できます。
- Facebook Developers
WebサイトやアプリとFacebookを連携、いいねボタンの設置やコメント取得、投稿 - Twitter API
Twitterへの投稿や投稿検索、Twitterアカウントによるユーザー認証 - Hatena Developer Center はてなブックマーク
はてなブックマークにブックマークを参照、投稿、編集、削除など - ミクシィ デベロッパーセンター
mixiのデータを利用したり、mixiアカウントによるユーザー認証ができる
写真・画像
写真や画像だって自分で用意しなくていいんです。
- Flickr Services
キーワードや色より写真を検索、写真から位置情報を取得する。写真の投稿も - Panoramio Widget API
タグや緯度経度より、位置情報を持つ写真を検索する - 顔検出WebAPI
指定された画像に対して顔検出を行い、検出した情報をXMLで返す - Dynamic Dummy Image Generator
URLを指定することで好きなサイズのダミー画像を返してくれる - Google Chart Tools
JavaScriptで円、折れ線、棒など各種グラフを表示
ショッピング・レストラン
お店検索や、アフィリエイトとしても使えます。
- Amazon Associates Web Service
Amazonの商品情報やレビューを検索 - 楽天ウェブサービス
楽天市場や楽天トラベルの情報をキーワード、ショップ別・ジャンル別の 絞込み検索など - ぐるなびWebサービス
ぐるなび掲載店舗の情報をはじめとして、それに関連する地域情報や業種情報を提供 - モバイラーズオアシス 電源情報API
緯位置情報より、電源の使えるお店情報を取得する - SUNTORY BAR-NAVI Web API
日本最大級のバー検索サイトより、エリアやバーのタイプ、特徴、雰囲気で検索
その他
運用面で気がきくユーティリティ系。
- p.tl Web API
短縮したいURLを送信するだけでJSON 形式のURL短縮結果を取得 - 郵便番号検索API
郵便番号から住所、住所から郵便番号の取得をおこなう - Yahoo!デベロッパーネットワーク テキスト解析
日本語文を形態素に分割し読みがなを付与したり、日本語文の校正作業を支援 - HTML2PDF.BIZ
WebサイトやHTMLをPDFに変換 - reCAPTCHA
フォーム送信時に画像認証を組み込む
どんなふうに利用するの?
Web APIとやりとりするためのプロトコル(仕様)はいくつかあります。URLにパラメータを付けてリクエストし、レスポンスとしてXMLやJSONのデータを受け取るREST形式が扱いやすいでしょう。特にJSONで提供される場合には、JavaScriptだけで処理できる利点があります。
例えば、Japan Weather Forecastから本日の東京のお天気を取得するには次のようなURLをリクエストします。
お天気データがXML(またはJSON)で得られるので、自分で好きなようにカスタマイズして表示するとよいでしょう。
Web APIには無料で利用できるものがほとんどです。なかにはユーザー登録が必要だったり有料だったり、アクセス数によって課金されたり、法人向けもあります。
Web APIを使ったサービス
Web APIは単体で利用したり、複数を組み合わせて利用することができます。
例えば地図上に最寄りのカフェを表示したり、写真や動画、タイムラインを組み合わせたりすることで、まったく別のサービスを生みだします。
- 寝顔認識めざまし Facekick
あなたの顔を監視し、寝顔と判断した瞬間に妨害するAIRアプリ - 君のラジオ
好きなアーティストに関連する楽曲をYouTubeのビデオから試聴し 履歴を残す - ワガコダケ
みんながアップロードした写真の中から、わが子の写真だけをピックアップできる - 水族館コミュニティ
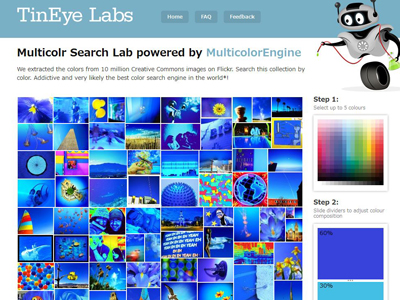
水族館の口コミ情報サイト。サイトの作り方も紹介されているので必見! - Multicolr Search Lab
Flickrの写真のなかから、指定した色合いの写真を集める
WordPressでも使える!
もちろんWordPressでもWeb APIを使うことができます。
テーマで利用する場合には、地図やレストラン情報、ソーシャルコメント表示することでサイトが賑わっているように見せたり、記事に関連のあるアフィリエイトリンクを自動で表示するのもよいでしょう。
ダッシュボードで利用する場合には、郵便番号やふりがなのような入力サポートを行ったりと、発想しだいでいろいろな場面に活かすことができます。
Web APIを利用したプラグイン
WordPressのプラグインにはWeb APIを利用したものも少なくありません。
- Feedback Champuru
Twitter、はてなブックマーク、Delicious などでの言及をコメント欄に混ぜ込む - Gianism
FacebookやTwitterなど、有名なSNSアカウントで新規登録/ログインできるようになる - WordTwit
記事を投稿したら、Twitterにも自動投稿してくれる - Simple Map
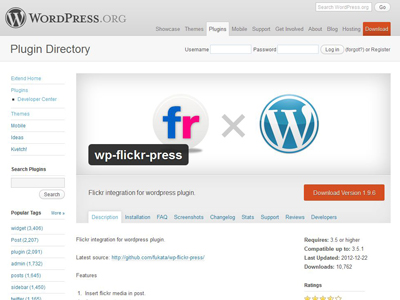
住所を指定するだけの簡単なショートコードで地図を設置 - wp-flickr-press
Flickr の画像をまとめて掲載できる
WordPressにもあったWeb API
実はWordPressにも、XML-RPC WordPress APIというWeb APIが用意されています。これを利用することでダッシュボードを介さずに記事を投稿することができます。自分や他のユーザーが投稿するWebサービスや、アプリを作ったりすることもできるんですね。
Web APIを使ってみよう!
このように便利なデータやインタフェースが自由に使えると知ったら、「ぜひ自分のサイトに取り入れたい!」「あんなサービスを作ってみたい!」とアイディアが浮かんできませんか?
今日着る服がアプリで決められたら、毎朝あと5分は寝てられるのにな!
おすすめ書籍
著者情報
- ひょんなことからWordPressに出会いました。
最新の投稿
 イベント2014年1月13日「新春座談会 このコンピュータ書がすごい! 2014年版」を聞いてきました
イベント2014年1月13日「新春座談会 このコンピュータ書がすごい! 2014年版」を聞いてきました WordPress2013年12月16日このテーマを使ってみたい!2013年 WordPress公式ディレクトリに掲載されたおすすめテーマ
WordPress2013年12月16日このテーマを使ってみたい!2013年 WordPress公式ディレクトリに掲載されたおすすめテーマ 初心者向け2013年6月14日レスポンシブだけじゃいられない?時と場合によるユーザーエージェント判別の方法
初心者向け2013年6月14日レスポンシブだけじゃいられない?時と場合によるユーザーエージェント判別の方法 この方法お勧めです!2013年5月17日Web上で信頼性のある情報にたどり着くためのコツ
この方法お勧めです!2013年5月17日Web上で信頼性のある情報にたどり着くためのコツ








![WordPressプラグイン & WebAPI 活用ガイドブック [Version 3.x対応]](http://images-jp.amazon.com/images/P/4798126128.09.MZZZZZZZ.jpg)






