先日ビールを3リットルほど飲んで自分の可能性を感じ始めたアクアです。
前回ブラックさんの記事「気になるあのサイトのソーシャルでの言及数をチェックできる”ソーシャル◯んこ盛り”が超便利!」で紹介された「ブックマークレット」についてです。
ChromeエクステンションやFirefoxアドオンと違ってインストール不要だし常駐はしないし、何かと便利なブックマークレットですが、意外と自作したことのない人もいるようですので、今回はブックマークレットの作り方について解説してみたいと思います。
どうでもいいね!
Facebookの「いいね!」ってなんでもかんでも押せばいいものでもないし、どうでもいい話も多いよな〜。
なんて思ったときに、「どうでもいいね!」だったらクリックしちゃうかもしれませんよね。
そしたらコミュニケーションも活性化するのではないでしょうか。
というわけで、今回は「いいね!」を「どうでもいいね!」に変えてしまうブックマークレットを作ってみましょう。
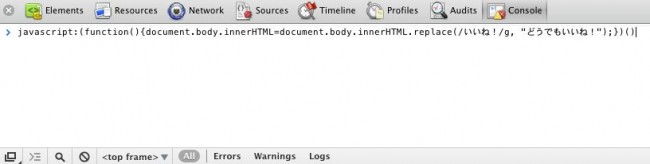
まずはJSを書きましょう
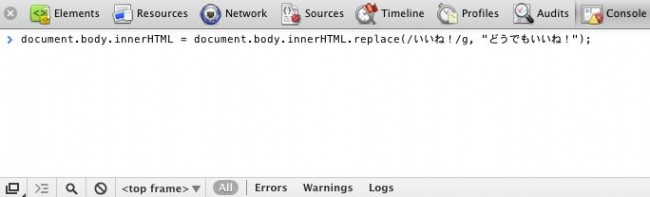
以前の記事「ブラウザだけでJavaScriptを書いてみよう」でも触れましたが、まずはコンソールでJSのテストをしながらソースを完成させましょう。
単純にページ内の「いいね!」という文字を「どうでもいいね!」に置き換えているだけです。
実行するとこのとおり
ページのあちこちで「いいね!」が「どうでもいいね!」に置換えられていますね。
ブックマークレット化
JSの動作確認が済んだらブックマークレットで動くように少々書き加えます。
「javascript:(function(){●●●})()」というのは、ブラウザにURLとしてジャンプするのではなくjavascriptとして認識させて、無名関数として即実行させるための記述書式です。
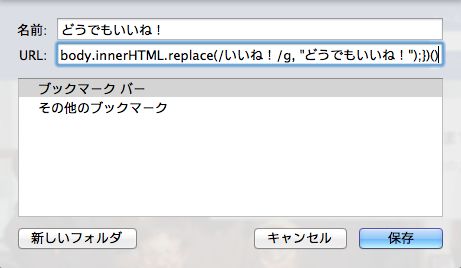
ブックマークに登録
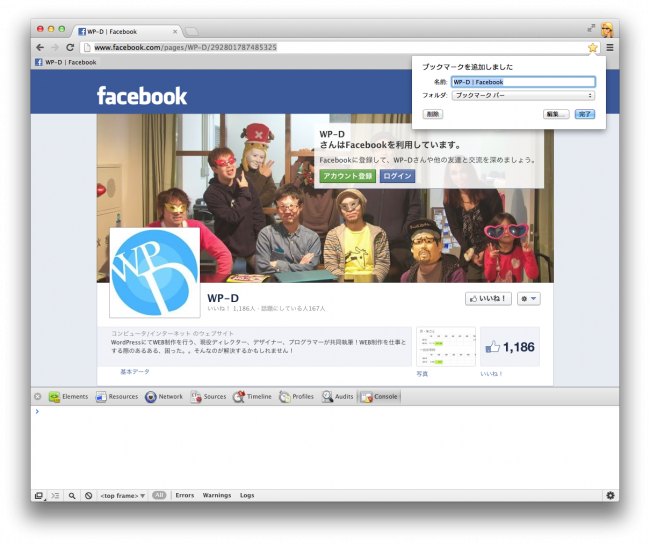
ソースが完成したらブックマークに登録しましょう。
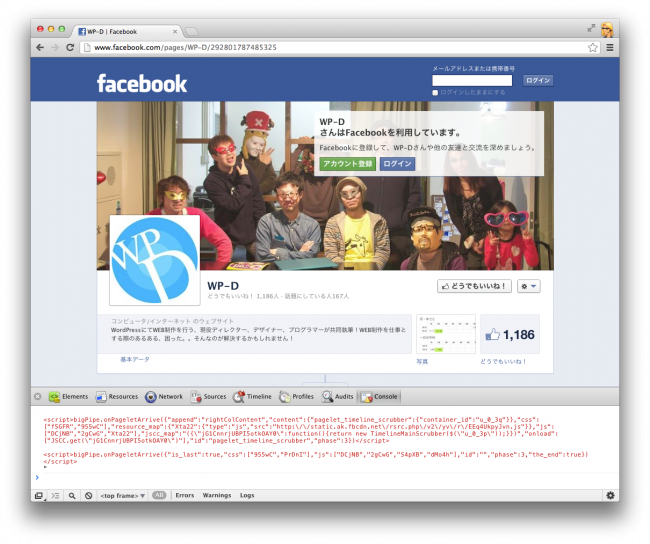
使ってみよう
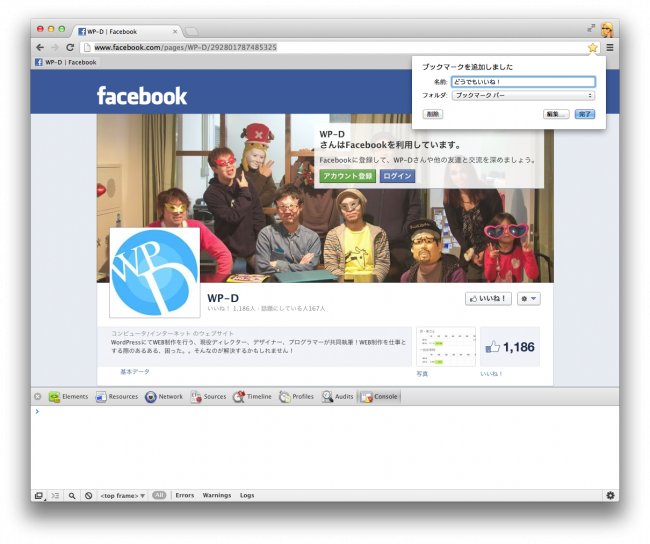
ブックマークバーの「どうでもいいね!」をクリックすると、、、
ほら、ページ内の「いいね!」が「どうでもいいね!」に!
どうでもいいと思ってる人がこんなに!
ちなみに今回作ったブックマークレットのリンクはこちら
ソースはこちら
javascript:(function(){document.body.innerHTML=document.body.innerHTML.replace(/いいね!/g,’どうでもいいね!’);})()
または
javascript:(function()%7Bdocument.body.innerHTML%3Ddocument.body.innerHTML.replace(/%E3%81%84%E3%81%84%E3%81%AD%EF%BC%81/g,%27%E3%81%A9%E3%81%86%E3%81%A7%E3%82%82%E3%81%84%E3%81%84%E3%81%AD%EF%BC%81%27)%3B%7D)()
いかがでしたか?やってみたらとっても簡単でしたね。
アイデア次第で便利なものや楽しいものが簡単に作れますので、みなさんも自作ブックマークレットをガンガン作って公開してみてくださいね!
著者情報
- デザイナーだと思われてることが多いけどディレクターです。
最新の投稿
 この方法お勧めです!2013年12月13日登壇者に覚えてほしい2つのショートカット(Mac版)
この方法お勧めです!2013年12月13日登壇者に覚えてほしい2つのショートカット(Mac版) この方法お勧めです!2013年3月28日キミは「ソトワーキング」を知っているか
この方法お勧めです!2013年3月28日キミは「ソトワーキング」を知っているか 初心者向け2013年2月25日「いいね!」を「どうでもいいね!」に変えてしまうブックマークレット
初心者向け2013年2月25日「いいね!」を「どうでもいいね!」に変えてしまうブックマークレット 初心者向け2013年1月25日ブラウザだけでJavaScriptを書いてみよう
初心者向け2013年1月25日ブラウザだけでJavaScriptを書いてみよう