こんにちはピンクです。すっかり寒くなりましたねー。
みなさん 1 日に何回 URL をコピーしますか?私は気になった記事は「タイトル+URL」を Evernote にライフログ的に時間とあわせてメモっているので、相当数を毎日コピーしています。
何回も何回もコピーするなら手軽なのが一番!というわけで私はショートカットを設定してます。今日はコピーをはじめ、その他いろいろブラウザへのショートカット設定のご紹介です。
お品書き
Firefox の場合
KeySnail というアドオンを入れて設定します。アドオンをインストールしたら再起動。
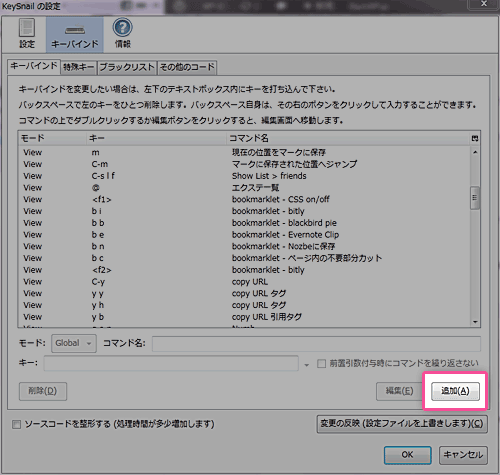
ショートカットは KeySnail の設定画面から指定します。追加する方法は以下の通り。
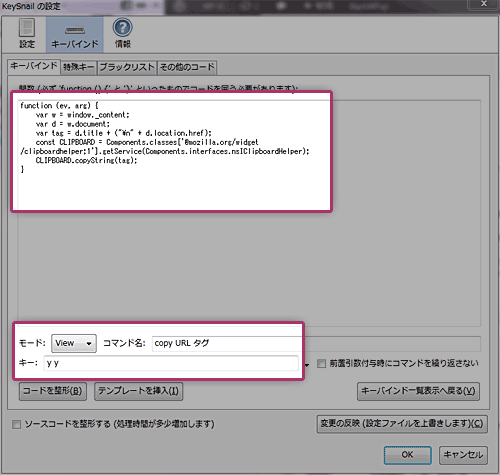
KeySnail の設定画面>「キーバインド」タブ>右下の「追加」ボタン>「オリジナルコマンド」

タイトルと URL をコピー
手始めに、タイトルと URL を y キーを 2 回押したらコピーできるようにしてみます。
コピーされる内容例
WP-D
https://wp-d.org/2012/11/27/1334/

関数:
function (ev, arg) {
var w = window._content;
var d = w.document;
var tag = d.title + ("\n" + d.location.href);
const CLIPBOARD = Components.classes['@mozilla.org/widget/clipboardhelper;1'].getService(Components.interfaces.nsIClipboardHelper);
CLIPBOARD.copyString(tag);
}
モード:View ※Grobal にしておくと、文字入力欄でコピーしてもタイトルと URL がコピーされてしまうので、忘れず View にしておきましょう。
コマンド名:自分が分かればなんでも OK です。ここでは「copy URL タグ」としました。
キー:任意のキー 今回の例では「y y」。※自分が使いたいキーバインドを入力すれば自動で入ります。C-c なども可能。
指定が終わったら右下の「OK」ボタンを押して登録完了です。ページで y を 2 回押すと、タイトルと URL がさらっとコピーされています。
なぜショートカットを y にしているかというと、私は Vim ユーザーでして、Vim ではコピーが y (yank) だからです。キーバインドは C-c 等、各自お好みの覚えやすいモノにするといいかなと思います!
その他にも色々便利に使えるので、いくつかご紹介します。
タイトルと URL をタグでコピー
コピーされる内容例
<a href="https://wp-d.org/2012/11/27/1334/">WP-D</a>
関数:
function (ev, arg) {
var w = window._content;
var d = w.document;
var tag = "<a href=\"" + d.location.href + "\">" + d.title + "</a>";
const CLIPBOARD = Components.classes['@mozilla.org/widget/clipboardhelper;1'].getService(Components.interfaces.nsIClipboardHelper);
CLIPBOARD.copyString(tag);
}
モード、コマンド、キーは先ほどと同様です。
選択範囲を引用としてタグでコピー
コピーされる内容例
<div class="quote">
<blockquote cite="https://wp-d.org/2012/11/27/1334/">こんにちはピンクです。</blockquote>
<cite>『<a href="https://wp-d.org/2012/11/27/1334/">WP-D</a>』より引用</cite>
</div>
関数:
function (ev, arg) {
var w = window._content;
var d = w.document;
var txt = d.selection ? d.selection.createRange().text : d.getSelection();
var tag = "<div class=\"quote\">\n<blockquote cite=\"" + d.location.href + "\">" + txt + "</blockquote>\n<cite>\u300E<a href=\"" + d.location.href + "\">" + d.title + "</a>\u300F\u3088\u308A\u5F15\u7528</cite>\n</div>";
const CLIPBOARD = Components.classes['@mozilla.org/widget/clipboardhelper;1'].getService(Components.interfaces.nsIClipboardHelper);
CLIPBOARD.copyString(tag);
}
bookmarklet と連携させちゃう
bookmarklet と連携させることもできます。
今回は F1 キーを押したら、CSS の ON/OFF を切り替える場合を例に。
まず、Firefox に以下のリンクをブックマークとして追加します。
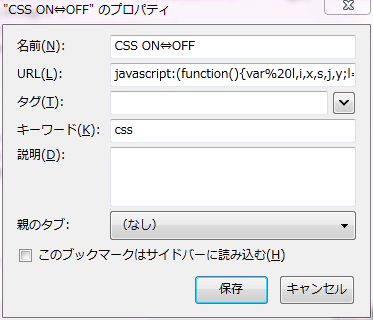
追加したらブックマークのプロパティからキーワードを指定します。

名前は分かればなんでも OK です。キーワードは大事なところなので、必ず指定してください。今回は「css」とキーワードを指定します。
続いて KeySnail でショートカットを設定します。
関数:
function (ev, arg) {
if (window.loadURI) {
loadURI(getShortcutOrURI("css", {}));
}
}
「css」とキーワードを指定したので、こちらでも getShortcutOrURI の後ろで css と入れます。ここを bookmarklet のキーワードによって変更すれば、他の bookmarklet にショートカットをあてることも可能です。
たとえば、HTML5 の構造を表示できる「h5o – HTML5 outliner (bookmarklet, Chrome extension) – Google Project Hosting」を bookmarklet として登録しておいて、F2 キーに設定しておく、なんてことも可能です。HTML5 では結構構造を見たいことがあるので便利です。
Google Chrome の場合
Keyconfig という拡張機能を入れます。
Chrome ウェブストアやローカルページなど一部ページでショートカットが効かないのが悲しいところですが、ほぼ Firefox の KeySnail と同様のことが可能です。
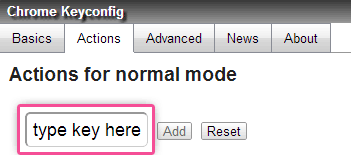
ツール>拡張機能>Keyconfig の「オプション」>「Actions」タブ

ショートカットは、Actions for nomal mode の下にある type key here に指定したいキーを入力して Add を押して追加します。
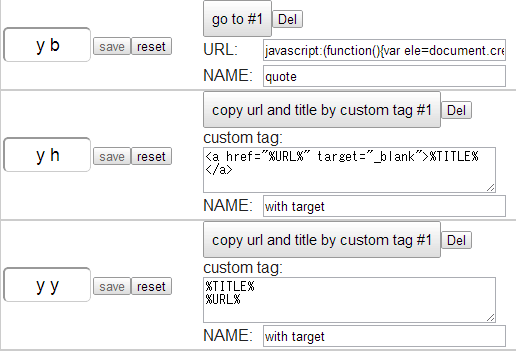
タイトルと URL をコピー、タイトルと URL をタグでコピー、選択範囲を引用としてタグでコピー、をそれぞれ設定すると以下のようになります。

タイトルと URL をコピー
コピーされる内容例
WP-D
https://wp-d.org/2012/11/27/1334/
左側の y y 等入っている部分がショートカットのキーです。ここは任意のもので OK。
アクションは「Clipboard」内の「copy url and title by custom tag #1」。
custom tag:
%TITLE%
%URL%
設定したら Chrome を開き直さないとうまくいかないかも?しれません。
タイトルと URL をタグでコピー
コピーされる内容例
<a href="https://wp-d.org/2012/11/27/1334/">WP-D</a>
custom tag:
<a href="%URL%" target="_blank">%TITLE%</a>
bookmarklet と連携させちゃう
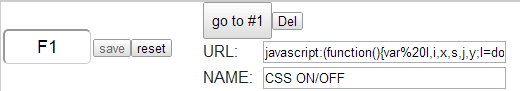
F1 キーを押したら CSS ON/OFF をさせたい場合
以下のリンクを右クリックして「リンクアドレスをコピー」します。
次に、Keyconfig の設定画面から指定していきます。

アクションは、「ナビゲーション」内の「go to #1」。
URL に先ほどコピーしたリンクアドレスを入力して、適当に名前をつけて完了です。
bookmarklet と連携させちゃう:選択範囲を引用としてタグでコピー
そのままだと選択範囲の文言をひっぱってくることができないのですが、bookmarklet と連携させることで可能になります。
コピーされる内容例
<div class="quote">
<blockquote cite="https://wp-d.org/2012/11/27/1334/">こんにちはピンクです。</blockquote>
<cite>『<a href="https://wp-d.org/2012/11/27/1334/">WP-D</a>』より引用</cite>
</div>
先ほどの CSS ON/OFF 同様、以下のリンクを右クリックして「リンクアドレスをコピー」して後は同じ流れです。
上記の bookmarklet は「My Utility-Make Link ジェネレータ」で作成しています。好きな内容にカスタマイズしてオレオレ仕様にすることも!
と、いうわけで、今回はショートカット設定についてでした。この業種はブラウザを触る時間がかなり長いと思うので、ショートカットを指定することで時間短縮!試したことがない方は是非お試しください 🙂
ちなみに KeySnail も Keyconfig も Vim っぽいモードがあるので、j とか k で移動したいという方はそのあたりも調べてみると幸せになれるかもしれません。以上、Vim を愛するピンクでした。
著者情報
- 30代 ディレクター兼マークアップエンジニア