年中5月の病のようなホワイトです。お久しぶりです。
Webディレクターに限らず、いろんな仕事において何かしらのドキュメントを用意するという機会は多いものです。提案書、企画書、報告書、プレゼン資料、サイトの取り扱い説明書だって書いたりしますよね。
そんなドキュメントの類。独自のテンプレートとかあればそれに書けばいいのですが、別段テンプレートや書式こそ決まってないけどファイルのフォーマットが決まってる場合(例えば、PDFやWordでないと見てくれないとか)もあったりします。
そんなどうでもいい縛りに困ってるあなた、「わしゃ、もっと自由に簡単にテキストで書きたいんじゃ!」という方には「Markdown」で元原稿を書くことを激しくオススメしたいところ。
Markdown とアレとコレ
「Markdownは学習コストが…」とか言う人もいますが、こんなのWordだったりWordPressの使い方覚えるよりははるかに簡単。ボクに言わせれば、何を言ってるのか意味がわからない(笑)。
だって、何か操作するのにボタン押さなくていい、テキストエディタで決まった書式に従って書くだけですよ(テキストの前にちょっと印つけるぐらいですから 笑)。通勤中にスマートフォンなんかでも編集できますし、専用のアプリなんか入れちゃった日にはキャー!
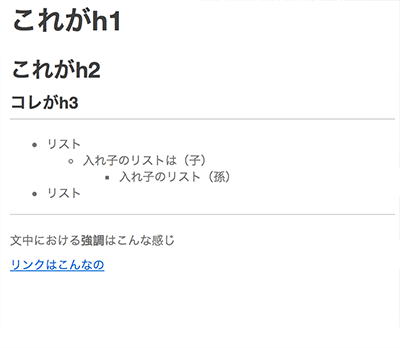
Markdown記述例
# これがh1
## これがh2
### コレがh3--------
- リスト
- 入れ子のリストは(子)
- 入れ子のリスト(孫)
- リスト---------
文中における**強調**はこんな感じ[リンクはこんなの](https://wp-d.org)
更に詳しく学びたい場合はこちらをどうぞ
Markdown – Wikipedia
Markdownで編集したテキストは「Pandoc」を使えば、WordのドキュメントやHTML(HTMLのスライド)とか、いろんなフォーマットに変換できちゃいます。Wordで渡さないと…って時にも、とりあえずテキストでバーッと書いて「pandoc -s input.markdown -o output.docx」みたいな感じで変換。あとは、Google DocsとかOpenOfficeで開いてチョイチョイっと体裁整えればOK。
PandocはPDFにも変換できますが、日本語だとそのままでは上手くいかないという弱点があります。日本語をキレイに出す方法はあるんですが、だったら一回HTMLとかdocxにしてPDFで保存する方が気も楽ってもんです。HTMLはただのHTMLになっちゃうので、少し体裁を整えたければ、Sublime Text 2の「Omni Markup Previewer」とか入れて、そこから直で変換すればGitHub風なスタイルが適用されて小綺麗になるでしょう。
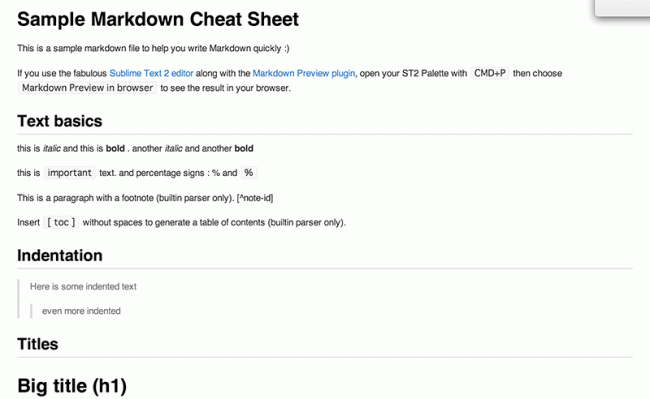
Sublime Text 2の「Omni Markup Previewer」を利用したサンプル
いまどきのWeb制作だって、Markdownでページのコンテンツ書いておいてサイト全体をビルドして公開、みたいなスタティック・サイト・ジェネレータも多く出てますし。WordPressにだってMarkdownで編集するプラグインありますからね。
ま、そんな感じなので、いつでもどこでも再利用可能な状態で原稿は用意しておくと楽なのよ、って話でした。もちろん、この原稿もMarkdownで書いてます。
著者情報
- あなた色に染められたい、ホワイトです(え
最新の投稿
 この方法お勧めです!2013年5月16日プレゼン資料だって説明書だってOK、Markdownのススメ
この方法お勧めです!2013年5月16日プレゼン資料だって説明書だってOK、Markdownのススメ この方法お勧めです!2013年3月19日WordPressで作るほどでもないな…って時に
この方法お勧めです!2013年3月19日WordPressで作るほどでもないな…って時に 覚えておきたい2013年2月15日昔のCSSをLessとかSassにしたいの
覚えておきたい2013年2月15日昔のCSSをLessとかSassにしたいの 考える。2013年1月17日ツールに縛られないで生きる
考える。2013年1月17日ツールに縛られないで生きる