はじめまして。お弁当に入れてよし、おにぎりの具にもよし、卵はイクラでお寿司によし、年末にはまるごと新巻鮭で贈答品にもよし、いろんな形でお役に立つ、そんな鮭のような存在になりたいサーモンです。
決して食いしん坊だから、とか、もう選ぶ色がなかったとかそんなことではないですよ。
今日は七草
お正月、冬休み明けで、今日が仕事始めの方も多いのでは、と思いますが、そんな今日、1月7日は「七草粥」の日です。
1月7日の朝にセリ、ナズナ、ゴ(オ)ギョウ、ハコベラ、ホトケノザ、スズナ、スズシロの「春の七草」を入れたおかゆを食べて、無病息災を祈る、という行事ですね。地域によっても少しずつ違うのかもしれませんが、私の住む関東地方ではこんな感じだと思います。
そして、正月早々なんと七草粥の前にダウンしてしまった、
なんとも情けないサーモンです。(;´д`)トホホ…
はい、気をとりなおしていってみましょう!
スライスってめんどくさくない?
世の中、レスポンシブだ、CSS3だ、インブラウザデザインだ、などとどんどん進んでいますが、まだまだPSDからのスライス、コーディングという流れも多いです。サーモンはWordPress半分、HTMLのコーディング半分、みたいな感じで仕事をしてますが、スライスって意外にめんどくさい!!!
私はだいたい、目的のレイヤーを選択して、ショートカットを設定した「レイヤーに基づく新規スライス」でスライスしていくんですけど(PINKさんとおんなじ方法です)、レイヤーが複雑に重なってたりすると、うっかり非表示にするの忘れたレイヤーを一緒に書き出してしまったり、逆にいろいろ非表示にしたら、デザイナーさんが使わないパーツも非表示にしてたりしてて、
「あれ、これって最初っからあったっけ?なかったけ?ムッキー!!」
ってなったりするわけです。
(使わないレイヤーは削除しておいてくれると嬉しいです♡)
そんなわけで、WP-Dでも今まで何度か画像の書き出しについては取り上げられていますが、Photoshopのプラグイン、「Cut&Slice me」が良さげときいたので、これがコーダーの強い味方になるか試してみました。
まずはダウンロードとインストール
Cut&Slice meのサイトにいくとプラグインとサンプルファイルがダウンロード出来るようになっています。
英語のサイトと日本語のサイトがありますが、お好みでよさそう。現在のバージョンは1.1.1です。
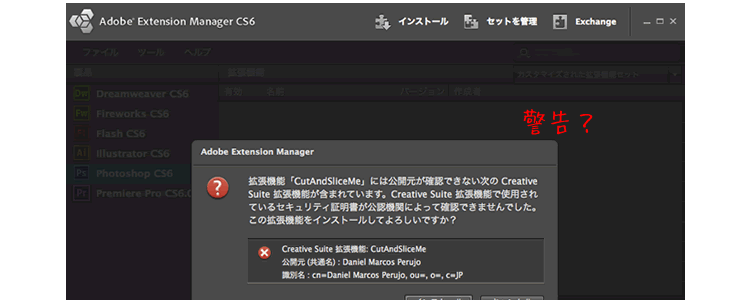
プラグインをインストールします。
なんか警告が出ましたけど、そのままインストールしてみました。
サンプルファイルを開いてみる
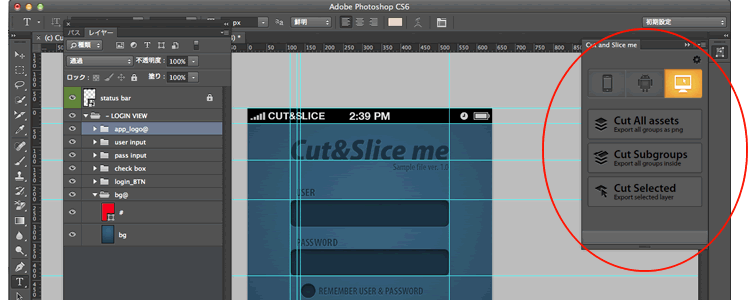
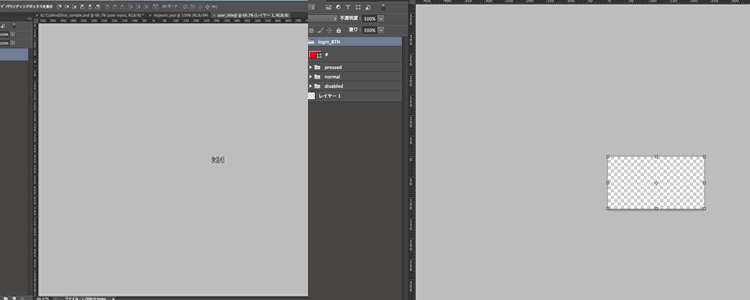
サンプルファイルを開いてみるとこんな感じ
iPhone、Android、PC用に書き出せるようになっているようです。
Cut&Slice me 書き出しのためのルール
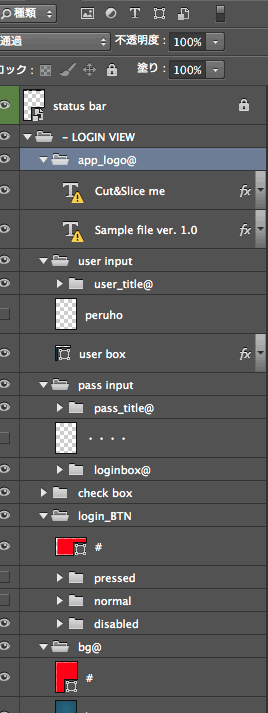
一定のルールにしたがってレイヤーに記号を付け足すだけです。
1.@マーク
エクスポートしたいレイヤー、またはグループの名前の最後に@をつけます。@をつけたものがその名前と共に透過pngで書きだされます。
2.#
書き出しの大きさを指定したい時はグループの中に長方形のベクターを作り、名前を#だけにしておきます。グループがその長方形の大きさで書きだされます。
3.BTN
onやoffのあるボタンも一定のルールに従って名づけます。「グループ名_BTN」とし、内部に
- normal
- hover
- clicked / pressed
- selected
- disabled
という名前でグループをつくると、それぞれの状態が一気に書きだされます。
これは、PSDからボタンだけ抜き出したファイルをわざわざ作ったり、on、offの表示を入れ替えて何度も書き出ししなくていいのでかなり効率が上がりそうです。
書き出してみた
PCサイズを選んで「Cut All assets」のボタンを押してみます。
処理が早くてうまくスクリーンショット撮れていないのですが、どうやら、パーツごとにファイルを作って書き出しているようなイメージ。
PSDと同じ階層に「ファイル名_assets」というフォルダが作られて、そこに書き出されます。
これは書き出し出来る場所が選べるともっといいのにな、と思いました。
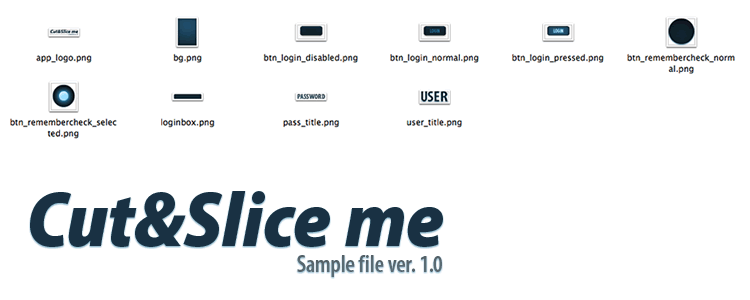
PC用に書きだされた画像の一覧とロゴのサンプル
PC用に書きだされた画像の一覧とロゴのサンプルです。
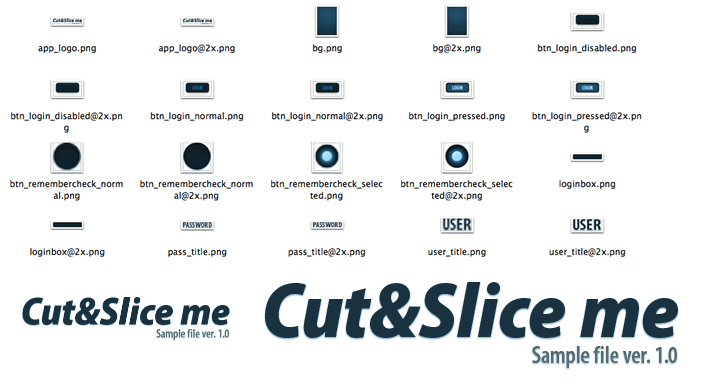
iPhone用に書きだされた画像の一覧とロゴのサンプル
iPhone用に書きだされた画像の一覧とロゴのサンプルです。
PC用の画像の1/2のサイズと、ファイル名の末尾に@2xがついた2倍の大きさ(Retina用)の2種類の画像が書き出されます。
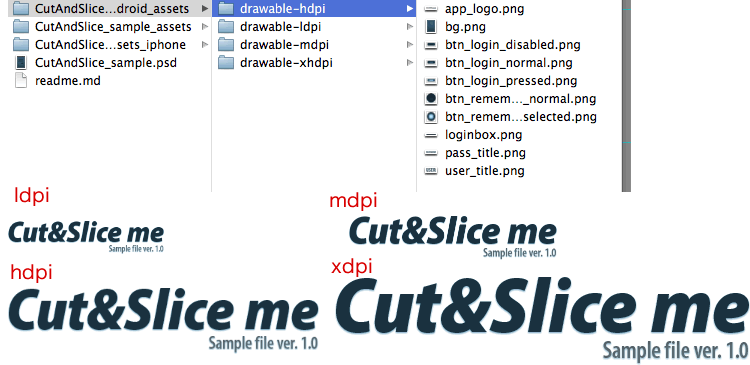
Android用に書きだされた画像のフォルダ一覧とロゴのサンプル
android用に書きだされた画像のフォルダ一覧とロゴのサンプルです。
Androidは4種類のdpi別にフォルダ分けして書き出されます。
- ldpi
- mdpi
- hdpi
- xdpi
このように比較的簡単なルールで、レイヤーの重なりを気にすることなく、スマートフォン用の画像まで書きだしてくれるので、かなり作業は楽になるんじゃないかと思いました。
Cut&Slice meはコーダーの強い味方になるか
でもここで終わったらつまらないので、実案件でもきちんと威力を発揮できそうか、試してみましたよ!(実案件というのはでデザインをPSDで支給されてコーディングのみ行う、という想定です)
試したのはフリーで配布されているPSD。コーディングしやすいかしにくいか関係なく適当に選んだものです。
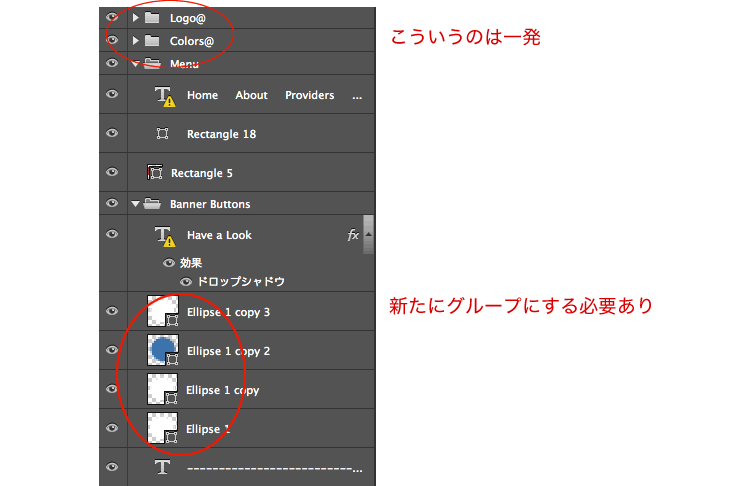
きちんとグループ分けされているものは、そのまま@をつけていけばよいのでバッチリでした。
また、当たり前といえば当たり前ですけどグループ分けの範囲が大きすぎたり、全くされていないものはこちらできちんとグループ分けをする必要があります。グループから外れてしまったものは同じ位置に重なっていても書き出されません。この手間を考えると、書き出したいパーツの一番下のレイヤーを選んで、「レイヤーに基づく新規スライス」のほうが早そう。
長方形のベクターを作って#とつけるのも、スライスを作るのと時間的には変わらない感じです。
レイヤーの重なり具合によってはグループに出来ないものも出てきました。
ボタンに関しては、非常に楽ですが、デザイナーさんの方でルールに従ってレイヤーやグループを作っておいてくれないと難しい印象。
ということで、結論としては、
- デザインするときにはじめからCut&Slice meを使うことを考えてレイヤーを考えた場合
- スマートフォン用にさまざまな大きさでパーツを書き出さなければならない時
- 複雑に重なったレイヤーを一気に書き出したい時
などにすごく威力を発揮すると思いました。最終兵器のようにはならないけれど、普段のスライスの作業とうまく組み合わせれば、Cut&Slice meはコーダーの強い味方になりそうです。
他にもコーディングが早くできるツールなどあったらぜひぜひ教えてください。
早くコーディングを終わらせてゆっくり美味しいお酒でも飲みましょう。おつまみはもちろんイクラで♪
著者情報
- おいしいものがあればしあわせです